更新时间:2024-01-31
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
通过对哈尔滨中心医院用户移动端内容的学习研究,进而设计并实现一个哈尔滨中心医院用户移动端。微信小程序能实现的主要功能应包括医院问诊、在线预约、在线问诊等一些操作。还有可以正确的为用户服务,准确显示当前信息[5]。
前端开发:vue
语言:java+python+nodejs+php均支持
运行软件:idea/eclipse/vscode/pycharm/wamp均支持
框架支持:Ssm/django/flask/thinkphp/springboot/springcloud均支持
数据库 mysql
数据库工具:Navicat等
小程序端运行软件 微信开发者工具/hbuiderx







uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
原生wxml开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建。所以都会用uniapp框架开发
前后端分离,后端给接口和API文档,注重前端,接近原生系统
现了哈尔滨中心医院用户移动端的标准化、制度化、程序化的管理,有效地防止了哈尔滨中心医院用户移动端的随意管理,提高了信息的处理速度和精确度,能够及时、准确地查询和修正医院问诊、在线预约、在线问诊等信息。
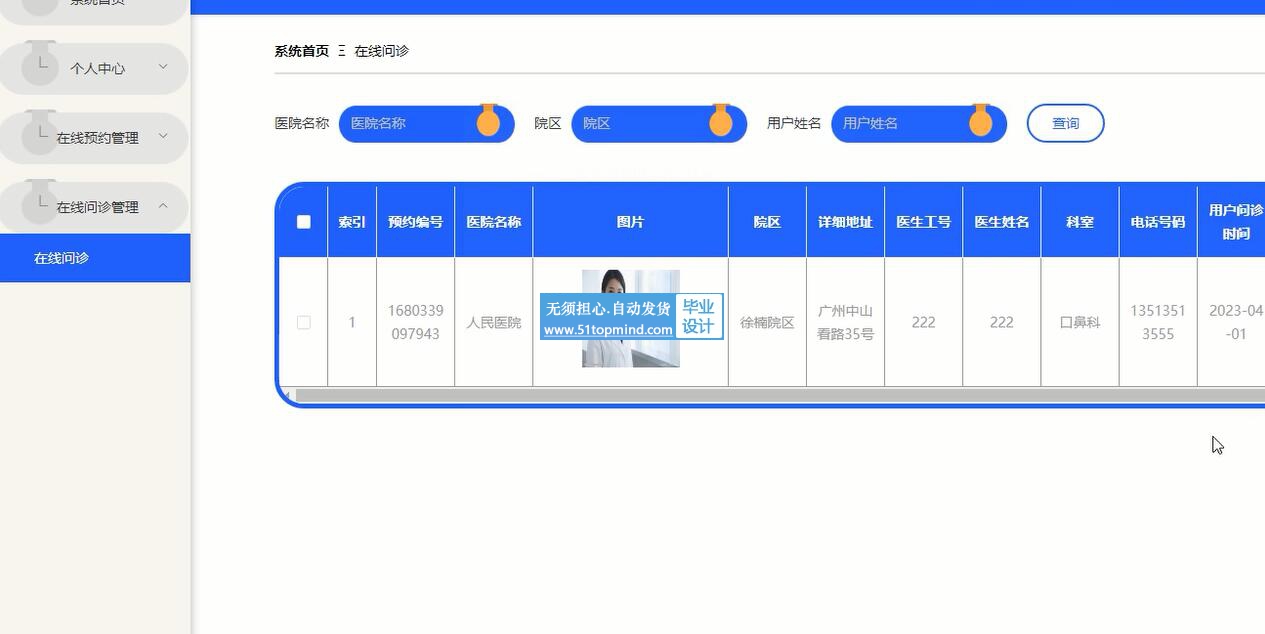
课题主要采用Uni-weixin、springboot架构技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括用户、医生、院区、医院问诊、在线预约、在线问诊等功能,从而实现智能化的管理方式,提高工作效率。
关键字:哈尔滨中心医院用户移动端;springboot框架;MySQL数据库
测试功能、流程 预期结果 实际结果
测试管理登录。管理员在登陆页面输入对应信息可以进入主页面 登陆成功,
之后跳转页面 登陆成功,
成功跳转页面
测试注册。用户在登陆页面输入对应信息可以进入主页面 注册成功,
之后跳转登录页面 注册成功,
成功跳转登录页面
测试登录。用户在登陆页面输入正确用户名和密码可以进入主页面 登录成功,之后跳转主页面 登录成功,之后跳转主页面
搜索测试。用户输入查找内容,得到相关信息 搜索成功,显示搜索信息内容 搜索成功,显示搜索信息内容
目 录
摘 要 I
Abstract II
1 绪 论 1
1.1研究意义 1
1.2设计目的 1
1.3设计思想 2
2系统开发技术 3
2.1 Java语言 3
2.2微信开发者工具 4
2.3小程序目录结构以及框架介绍 4
2.4 SpringBoot框架 5
2.5 MySQL数据库 5
3系统分析 6
3.1微信小程序的性能 8
3.1.1项目背景 9
3.1.2需求分析 10
3.2系统用例图 10
3.3系统流程图 12
4 系统设计 14
4.1系统功能结构设计图 14
4.2数据库设计 15
4.2.1数据库设计原则 15
4.2.2数据表设计 17
5系统详细设计 22
5.1 用户微信端功能的实现 22
5.2 管理员服务端功能的实现 23
5.3 医生服务端功能模块的实现 23
6 系统测试 24
6.1软件测试原则 25
6.2测试用例 26
结 论 29
参考文献 30
致 谢 31