更新时间:2024-01-18
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
考虑到实际生活中在晓海网上订餐方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
(1)用户功能需求
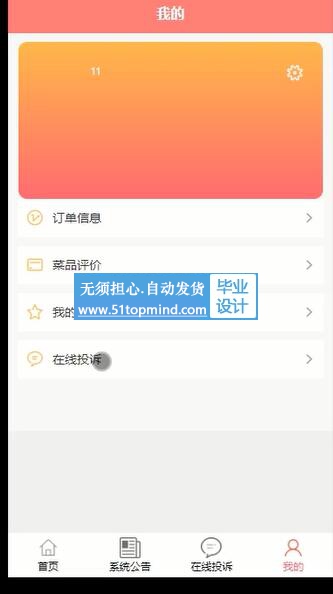
用户进入APP可以进行首页、系统公告、在线投诉、我的等操作,在我的页面可以对菜品评价、订单信息、在线投诉、我的收藏管理进行详细操作。用户用例图如图3-1所示。





图3-1 用户用例图
语言:java+python+nodejs+php+nodejs均可选
运行软件:idea/eclipse/vscode/pycharm/wamp
框架支持:springboot/Ssm/vue/django/thinkphp
(2)管理员功能需求
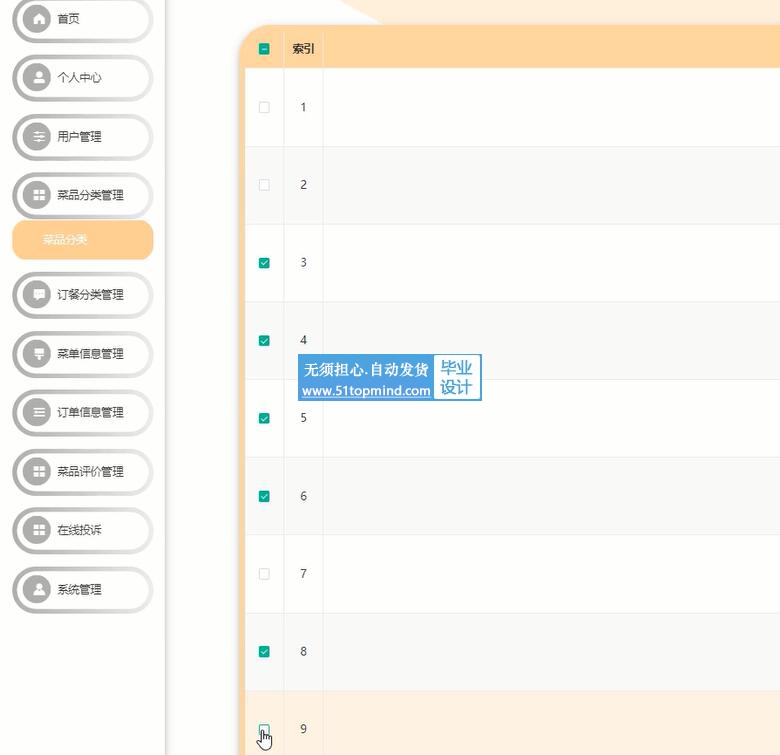
管理员登陆后,主要模块包括首页、个人中心、用户管理、菜单信息管理等功能。管理员用例图如图3-2所示。
晓海网上订餐的需求和管理上的不断提升,晓海网上订餐的潜力将无限扩大,晓海网上订餐APP在业界被广泛关注,本网站及对此进行总体分析,将晓海网上订餐信息管理的发展提供参考。晓海网上订餐APP对晓海网上订餐有着明显的带动效应,尤其对当地晓海网上订餐的管理帮助更大。
根据现有的模块,除管理员对系统所有的信息进行管理;另外app端还需要:首页、系统公告、我的等内容进行配合管理。
1.5论文结构
(1)绪论
网站的开发背景,意义和系统状况等,详细讲述了APP的用处,对本章进行总结。
(2)系统开发技术的介绍
分别对java技术、Android系统的关键技术和架构、MySQL和B/S进行详细介绍。
(3)系统分析
本章主要是对系统可行性、系统性能、还有系统功能需求进行分析。
(4)系统设计
对系统系统功能和数据库等进行详细讲解。
(5)系统的实现
主要对首页、个人中心、用户管理、菜单信息管理、菜品评价管理、系统管理等的实现。
(6)系统的测试
在系统编码实现后,就需要对系统进行检测,检测的方法有黑盒测试和白盒测试两种方式,本网站采用的是黑白盒测试方法对不同组的数据进行功能模块测试。
(7) 总结与心得体会
在论文最后结束章节总结了开发这个系统和撰写论文时候自己的总结、感想,包括致谢。
目 录
目 录 III
第一章 概述 1
1.1 研究背景 1
1.2开发意义 1
1.3 研究现状 1
1.4 研究内容 2
1.5论文结构 2
第二章 开发技术介绍 1
2.1 系统开发平台 1
2.2 平台开发相关技术 1
2.2.1 Android技术 1
2.2.2 mysql数据库介绍 1
2.2.3 MySQL环境配置 1
2.2.4 SSM框架 2
2.2.5 B/S架构 2
第三章 系统分析 1
3.1 可行性分析 1
3.1.1 技术可行性 1
3.1.2 操作可行性 1
3.1.3经济可行性 1
3.2性能需求分析 1
3.3功能分析 2
第四章 系统设计 4
4.1功能结构 4
4.2 数据库设计 4
4.2.1 数据库E/R图 4
4.2.2 数据库表 5
第五章 系统功能实现 12
5.1 APP端(用户功能) 12
5.2后端(管理员功能) 15
第六章 系统测试 23
7总结与心得体会 25
7.1 总结 25
7.2 心得体会 25
致 谢 1
参考文献 2