更新时间:2024-01-18
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
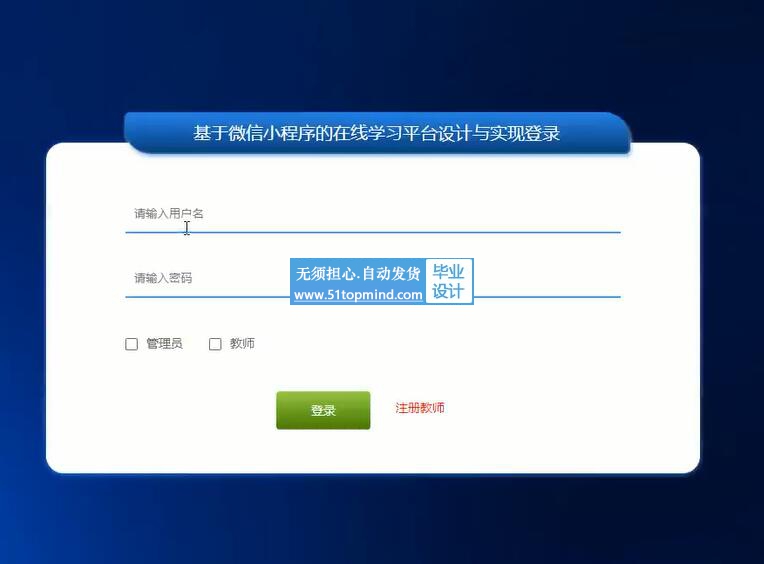
小程序主要实现功能:一、用户的登录与实现
二、课程页面。学生们可以观看课程视频【课程视频有章程】,搜索课程,课程签到,评论课程,课后答题(课后成绩),课程互动(在视频下方发送表情包)。
三、论坛页面。学生们可以发送自己学习记录,他人可以评论,后台也可以评论(像朋友圈差不多)
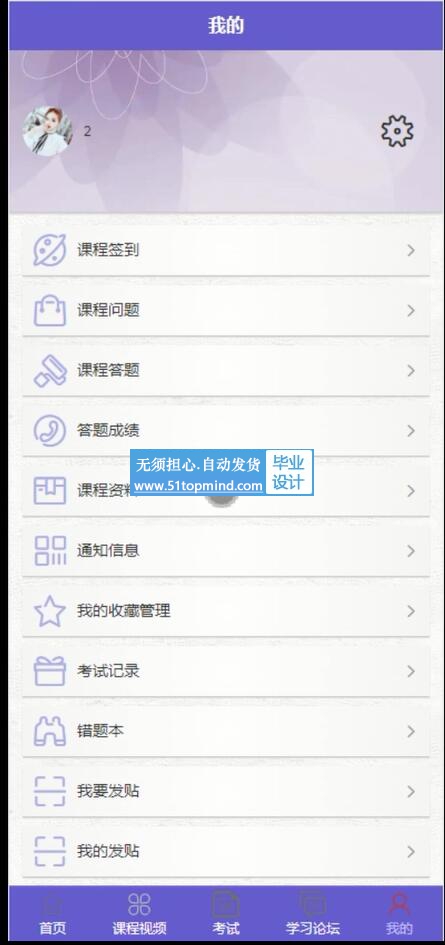
四、我的页面。右上角有一个消息记录(老师点名评语提示)。记录学生的个人信息情况,(头像,姓名,学校,学号,专业,班级,座右铭)
考虑到实际生活中在在线学习方面的需要以及对该系统认真的分析,将小程序权限按管理员和用户这两类涉及用户划分。




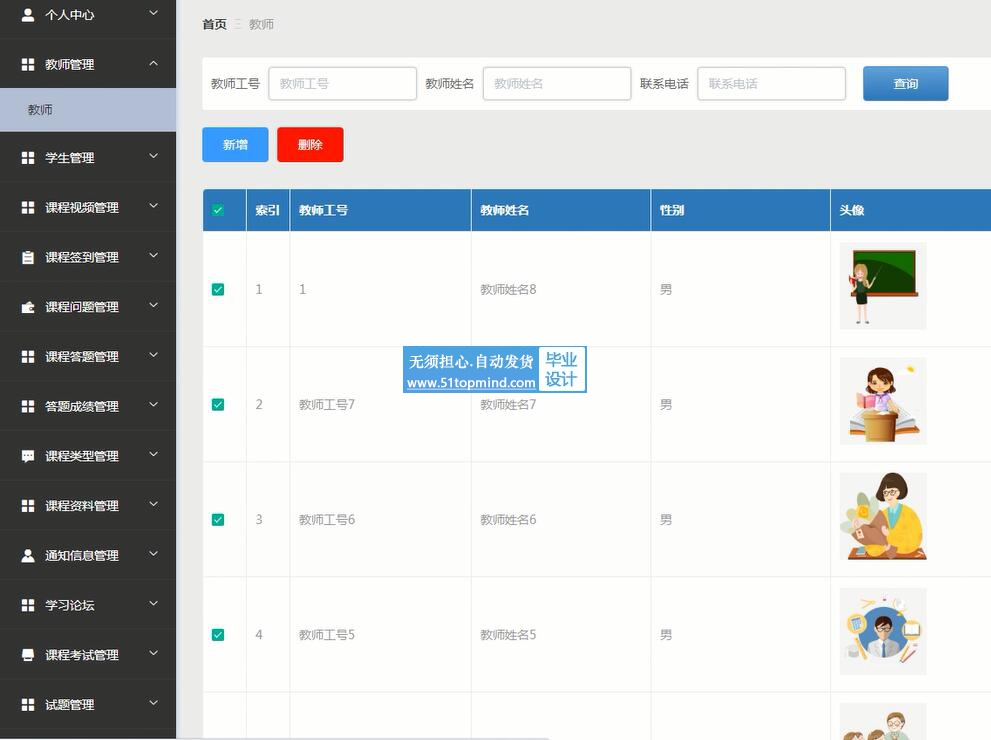
(a) 管理员;管理员使用本系统涉到的功能主要有首页、个人中心、教师管理、学生管理、课程视频管理、课程签到管理、课程问题管理、课程答题管理、答案成绩管理、课程类型管理、课程资料管理、通知信息管理、学习论坛、课程考试管理、试题管理、系统管理等功能。管理员用例图如图3-1所示。
语言:java+python+nodejs+php+nodejs均可选
运行软件:idea/eclipse/vscode/pycharm/wamp
框架支持:springboot/Ssm/vue/django/thinkphp
图3-1 管理员用例图
(b) 用户;用户进入小程序可以实现首页、课程视频、考试、学习论坛、我的等,在我的页面可以对课程签到、课程问题、课程答题、答题成绩、课程资料、通知信息等功能进行操作。用户用例图如图3-2所示。
后台主要实现功能:一、用户的管理(用户的信息管理)
二、 课程的管理(课程发布,课后成绩的查看,课程评论的查看,签到情况,进行点名【点名并可以提出问题反馈给学生】)
三、论坛管理(查看论坛,进行论坛的管理【发布与删除】)
目录
1绪论 4
1.1项目研究的背景 4
1.2开发意义 4
1.3项目研究内容与结构 4
2开发技术介绍 5
2.1B/S架构 5
2.2 Android平台 5
2.3 Java语言简介 5
2.4 MySQL 介绍 6
2.5 MySQL环境配置 8
2.6 SSM框架 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 9
3.2 小程序性能需求分析 10
3.3 小程序设计规则与运行环境 10
3.4 小程序功能分析 10
3.5 小程序流程的分析 11
3.5.1学生管理的流程 12
3.5.2 个人中心管理流程 13
3.5.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 14
4.2.1 概念模型设计 14
4.2.2 物理模型设计 15
5系统详细设计 18
5.1 小程序端 18
5.2管理员功能模块 20
6系统测试 23
7总结与心得体会 24
7.1 总结 24
7.2 心得体会 24
参考文献 25
致谢 26