更新时间:2023-11-29
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
本单词记忆系统使用了计算机语言Java和存放数据的仓库MySQL,采用了微信小程序模式来实现。本系统使用了框架SSM和Uni-weixin实现了单词记忆系统应有的功能,系统主要角色包括管理员和用户。
关键词:Java;MySQL;SSM
在本单词记忆系统中,为了保证系统运行的安全性,想要使用本系统的功能需要先通过登录的验证,在登录功能中需要使用login页面进行表示前端页面,在login标签中需要进行定义CSS标签从而将登录界面能够显示在浏览器当中,还需要对表单进行定义。登录界面中的输入框需要使用placeholder进行提示用户输入相应的信息。当用户点击登录按钮的时候需要传递信息到loginForm中。
图5.1 登录界面
5.2 用户管理
在用户管理界面中首先需要使用script标签引入样式供标签进行调用。查看用户信息依赖于form标签显示用户的信息,在form标签中需要定义好CSS样式才能够让表格正常显示在界面当中[7]。添加按钮需要使用button进行表示,在添加按钮中需要设置点击事件,需要设置相应的方法处理前端页面中添加的用户信息。用户详情页面中需要设置detail页面进行表示,使用CSS样式对用户信息进行美化设置,后端从数据库记录取出的信息显示在前端页面当中。管理员如果想要寻找用户的信息,则需要在输入框中输入用户编号传递到业务逻辑模块中根据SQL语句搜索用户信息,搜索出来的信息需要传递到前端页面中进行显示用户的信息。
图5.2 用户管理界面
5.3 单词管理
在单词管理界面中需要使用boostrap框架表示界面的样式,添加单词输入框需要使用input标签实现,用户输入的信息需要能够存储在单词实体中,由input标签传递到单词实体从而进行保存在实体中,当点击提交按钮则需要跳转到form表单定义好的路径把数据转移到后端逻辑处理代码中,在前端页面中还需要设置检测用户输入的数据是否正确,如果用户输入的数据为空,则需要使用layer进行提示。
图5.3 单词管理界面
5.4 试卷管理
在试卷管理界面中首先需要使用script标签引入样式供标签进行调用。查看试卷信息依赖于form标签显示试卷的信息,在form标签中需要定义好CSS样式才能够让表格正常显示在界面当中。添加按钮需要使用button进行表示,在添加按钮中需要设置点击事件,需要设置相应的方法处理前端页面中添加的试卷信息。试卷详情页面中需要设置detail页面进行表示,使用CSS样式对试卷信息进行美化设置,后端从数据库记录取出的信息显示在前端页面当中。管理员如果想要寻找试卷的信息,则需要在输入框中输入试卷编号传递到业务逻辑模块中根据SQL语句搜索试卷信息,搜索出来的信息需要传递到前端页面中进行显示试卷的信息。






图5.4 试卷管理界面
5.5 试题管理
在试题管理界面中需要使用boostrap框架表示界面的样式,添加试题输入框需要使用input标签实现,用户输入的信息需要能够存储在试题实体中,由input标签传递到试题实体从而进行保存在实体中,当点击提交按钮则需要跳转到form表单定义好的路径把数据转移到后端逻辑处理代码中,在前端页面中还需要设置检测用户输入的数据是否正确,如果用户输入的数据为空,则需要使用layer进行提示。
图5.5 试题管理界面
5.6 单词展示
用户登录系统之后可以进入到单词展示界面中,单词展示界面可以以表格的形式展示出单词的信息,当用户点击单词图片的时候可以跳转到相应的单词详细界面当中,当用户点击的时候实际是发送请求到客户端中,客户端使用适配器经过解析之后传递请求到服务端中,服务端利用数据库SQL语句取出数据库记录。
图5.6 单词展示界面
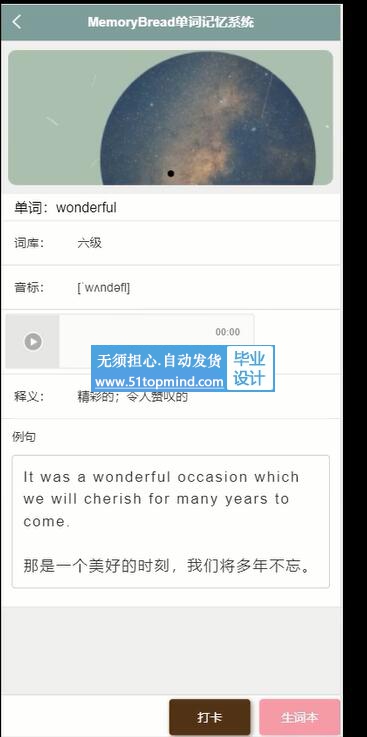
5.7 单词详细信息
在单词详细信息界面中用户能够浏览单词的详细信息,单词详细信息能够展示主要依赖于客户端发送请求和单词编号到服务端中,服务端传送单词编号到数据库服务器中,数据库服务器利用数据库SQL语句取出单词的详细信息并传递到客户端中。
目 录
摘要 I
Abstract II
1 绪论 1
1.1 课题背景与研究意义 1
1.2 课题研究现状 1
1.3 论文结构 2
2相关技术简介 3
2.1 idea 3
2.2 Tomcat 3
2.3 MySQL数据库 3
2.4 MVC框架 3
2.5 Spring框架 4
2.6 MyBatis框架 4
2.7 Vue框架 4
2.8 微信开发者工具 5
3 需求分析 6
3.1 功能需求 6
3.2 可行性分析 7
3.2.1 经济可行性研究 7
3.2.2 技术可行性研究 7
3.2.3 操作可行性研究 7
3.3 非功能需求 7
4 总体设计 9
4.1 系统架构设计 9
4.2 功能需求 9
4.2.1 功能需求分析 9
4.2.2 功能结构 14
4.3 数据库设计 14
4.3.1 概念模型设计 14
4.3.2 数据库表 15
4.3.3 数据库安全设计 18
5 系统实现 19
5.1 登录 19
5.2 用户管理 19
5.3 单词管理 20
5.4 试卷管理 20
5.5 试题管理 21
5.6 单词展示 22
5.7 单词详细信息 23
5.8 试卷展示 23
5.9 考试 24
6 系统测试 26
6.1 测试目的 26
6.2 测试方法 26
6.3 测试用例 26
7 结论 30
参考文献 31
致 谢 32