更新时间:2023-11-29
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
校园二手商城的需求和管理上的不断提升,校园二手商城管理的潜力将无限扩大,校园二手商城小程序在业界被广泛关注,本网站及对此进行总体分析,将校园二手商城信息管理的发展提供参考。校园二手商城小程序对校园二手商城有着明显的带动效应,尤其对校园二手商城的管理帮助更大。
本系统主要包括管理员和用户;主要包括:首页、个人中心、用户管理、商品类型管理、个人二手管理、商城二手管理、二手论坛、系统管理、订单管理等功能的管理系统。
信小程序的开发框架是微信所独有的一套框架,分为View视图层和App Service逻辑层两部分。框架提供了一种类似于Web中html语言的wxml语言,作为视图层的标签语言,用于构造页面的布局。另外提供了一种类似Web中css语言的WXSS语言,作为视图层的标签样式语言,用于表述页面的显示。而在逻辑层的框架,则同样使用了JS语言。微信小程序为了使开发者专注在代码的逻辑层面和数据处理上,还专门提供了两种解决方案,一种是事件,一种是数据的传输。这两种方案都位于小程序框架的视图层和逻辑层之间。用户在视图层进行交互之后,传递到逻辑层对数据进行处理,并返回数据到视图层向用户反馈。对于微信小程序视图层的开发设计,小程序官方提供了一系列的组件,这些基本组件可以极大的帮助开发者完成视图层的开发。同时,对于逻辑层的开发,小程序官方提供了一系列API来方便开发者请求一些额外功能。
开发人员在使用微信开发者工具新建一个完整的小程序项目后,小程序项目会自动生成几个默认文件,分别是全局样式:APP.wxss,APP.json,APP.js,其中app.wxss是微信小程序全局的样式,app.json是微信小程序全局的配置,app.js是微信小程序逻辑全局的入口。它们对所有的页面都是有效的。同时对于非全局的pages来说,存在着视图层的两个文件和逻辑层的两个文件,分别是视图层的wxml,wxss,和逻辑层的js,json。





app.js用于控制小程序逻辑,同时定义了全局的函数和data数据。app.json用于配置小程序,可以配置微信小程序的路径、标签、调试、超时等,以满足实际需求。app.wxss用于定义小程序的全局样式
考虑到实际生活中在校园二手商城管理方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
(1)管理员功能需求
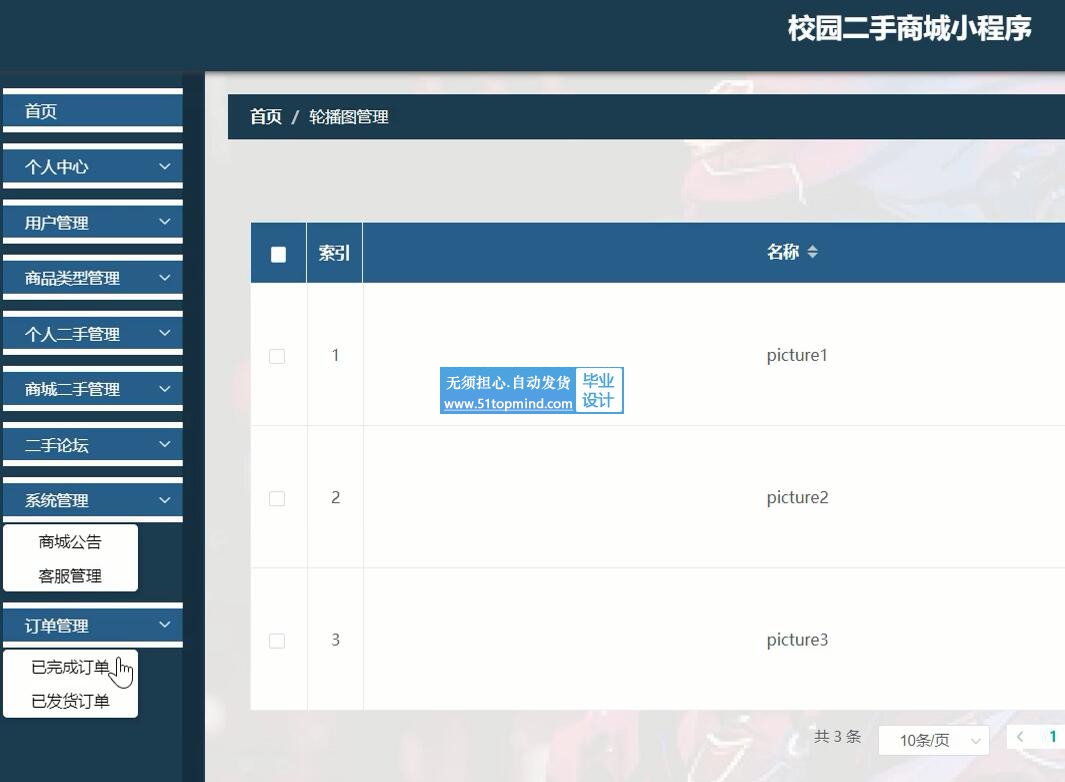
管理员登陆后,主要模块包括首页、个人中心、用户管理、商品类型管理、个人二手管理、商城二手管理、二手论坛、系统管理、订单管理等功能。管理员用例图如图3-1所示。
图3-1 管理员用例图
(2)用户功能需求
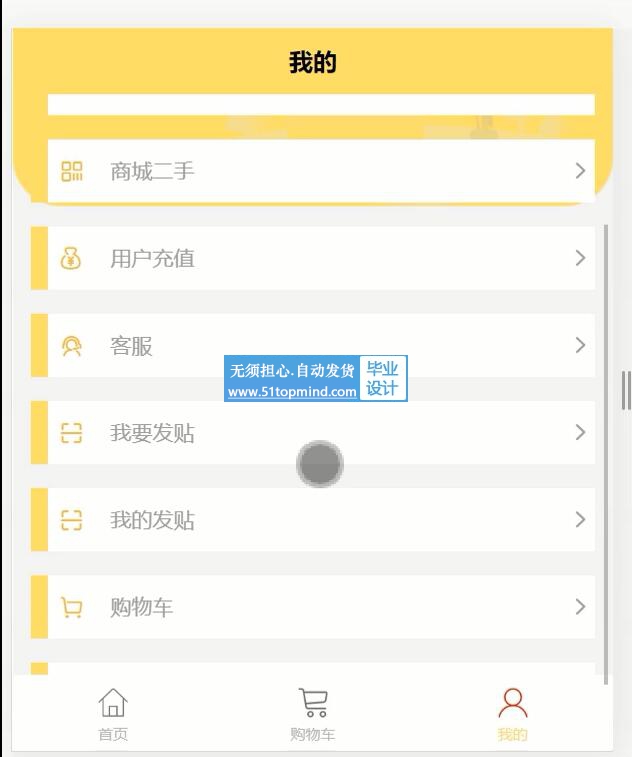
用户登陆后进入小程序首页,可以实现在个人二手、商城二手、用户充值、客服、我要发帖、我的发帖、购物车、我的订单等功能。用户用例图如图3-2所示。
目 录
目 录 III
第一章 概述 1
1.1 研究背景 1
1.2 开发意义 1
1.3 研究现状 1
1.4 研究内容 2
1.5 论文结构 2
第二章 开发技术介绍 1
2.1 系统开发平台 1
2.2 平台开发相关技术 1
2.2.1 Java语言简介 1
2.2.2 微信小程序框架 2
2.2.3 mysql数据库介绍 2
2.2.4 MySQL环境配置 3
2.2.5 B/S架构 3
2.2.6 SSM框架 3
第三章 系统分析 1
3.1 可行性分析 1
3.1.1 技术可行性 1
3.1.2 操作可行性 1
3.1.3 经济可行性 1
3.2性能需求分析 1
3.3功能分析 2
第四章 系统设计 4
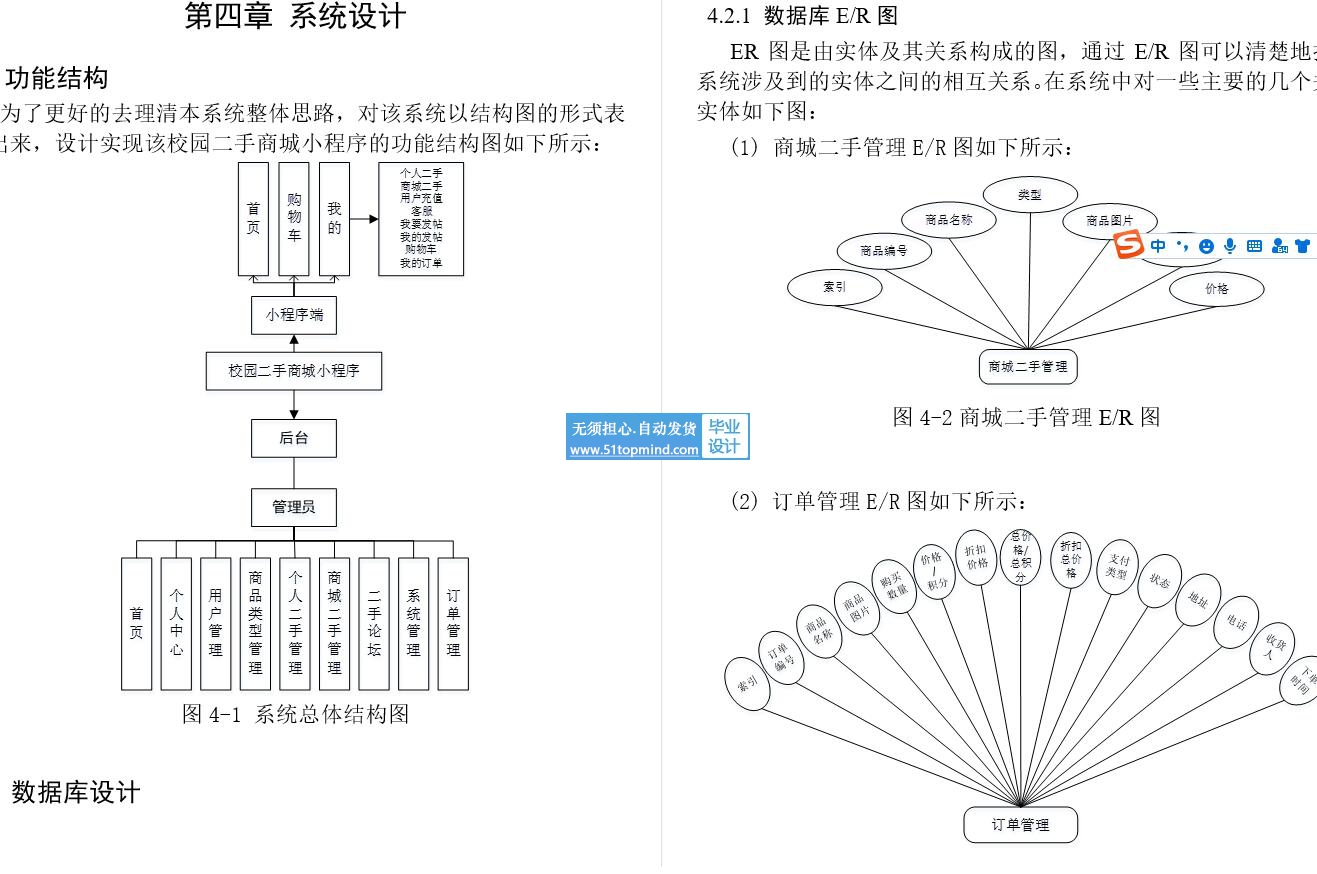
4.1功能结构 4
4.2 数据库设计 4
4.2.1 数据库E/R图 4
4.2.2 数据库表 5
第五章 系统功能实现 12
5.1小程序端 12
5.2管理员功能模块 15
第六章 系统测试 19
第七章 总结与心得体会 20
7.1 总结 20
7.2 心得体会 20
致 谢 1
参考文献 2