为设计一个安全便捷,并且使用户更好获取本航司互售信息,本文主要有安全、简洁为理念,实现用户快捷寻找航司互售信息,从而解决航司互售信息复杂难辨的问题。该系统以vue.js架构技术为基础,采用ssm语言和mysql数据库进行开发设计,通过对航司互售管理业务流程的分析,分析了其功能性和非功能性需求,设计了航司互售系统,该系统包括管理员、用户和商家三部分。同时还能为用户提供一个方便实用的航司互售系统,使得用户能够及时地找到需要的航司互售信息。管理员在使用本系统时,可以通过后台管理员界面管理用户、商家信息和系统管理。





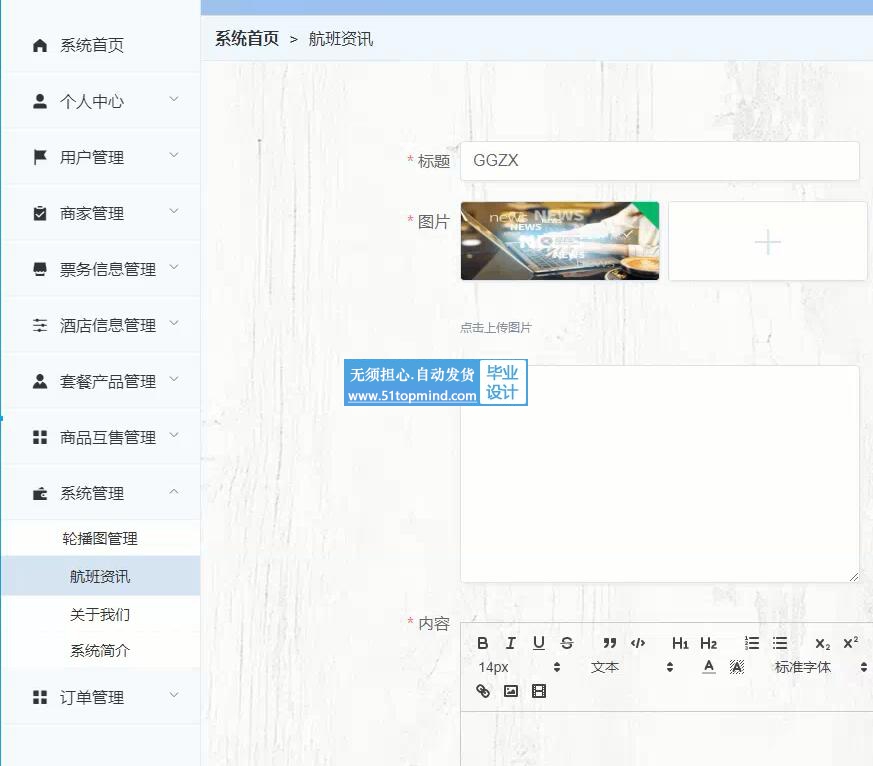
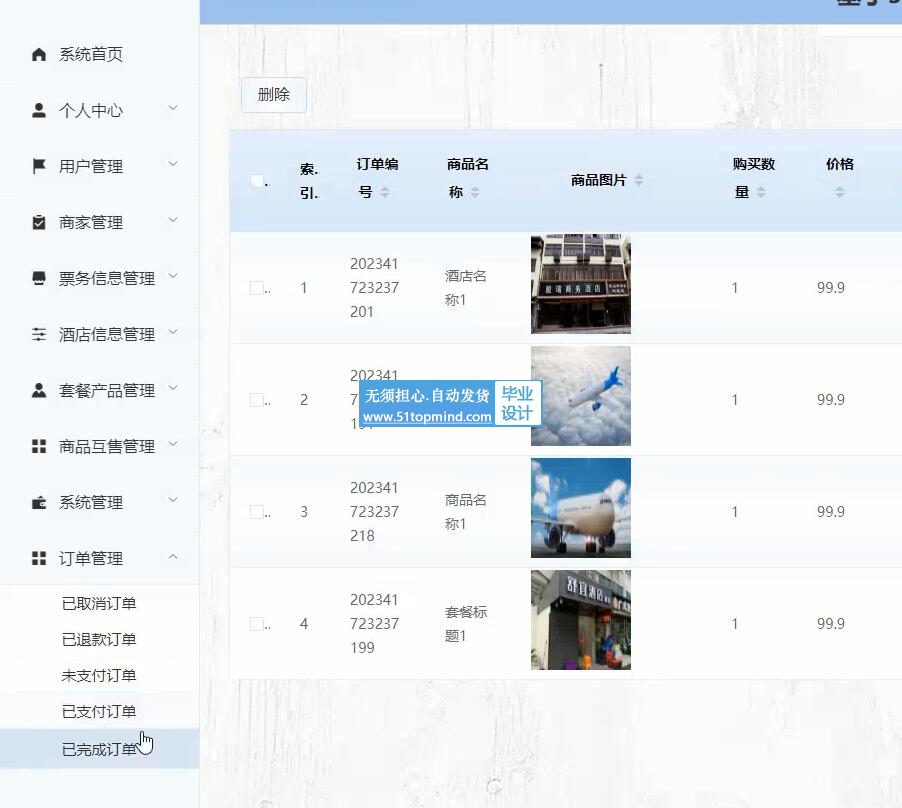
设计了一个由管理员、用户和商家三部分组成的航司互售系统。商家进入系统可对个人中心、票务信息管理、酒店信息管理、套餐产品管理、订单管理等进行操作;用户可在系统上对首页、票务信息、酒店信息、套餐产品、商品互售、航班资讯、购物车、个人中心等进行操作;管理员可通过后台管理界面管理用户信息、商家信息及系统管理。 随着社会的发展,航司互售的管理形势越来越严峻。越来越多的用户利用互联网获得信息,但航司互售信息不准确,真假难以辨别。为了方便用户更好的获得航司互售信息,因此,设计一款安全高效的航司互售系统极为重要。
关键词:航司互售;vue.js;mysql数据库;ssm
该系统采用ssm技术,结合vue.js框架使页面更加完善,后台使用MySQL数据库进行数据存储。系统主要分为三大模块:即管理员模块、用户模块和商家模块。本文从航司互售管理流程分析入手,分析了其功能性需求和非功能性需求,
目录
第1章 概 述 5
1.1开发背景及研究意义 5
1.2国内外研究现状和发展趋势 5
1.3本文主要研究的内容 6
第2章 关键技术介绍 7
2.1开发环境 7
2.2 ssm技术介绍 7
2.3 MySQL数据库 7
2.4 vue.js框架 8
2.5 B/S架构 8
2.6本章小结 8
第3章 系统分析 9
3.1需求分析 9
3.2可行性分析 9
3.2.1技术可行性分析 9
3.2.2经济可行性分析 9
3.3系统用例分析 10
3.4系统流程分析 11
3.4.1登录流程 11
3.4.2添加信息流程 12
3.4.3修改信息流程 12
3.5本章小结 13
第4章 系统设计 14
4.1系统基本结构设计 14
4.2数据库设计 14
4.2.1数据库E-R图设计 14
4.2.2数据库表设计 16
4.3本章小结 29
第5章 系统实现 30
5.1系统功能实现 30
5.2后台模块实现 33
5.2.1管理员模块实现 33
5.2.2商家模块实现 38
5.2.3用户模块实现 38
第6章 系统测试 40
6.1软件测试原则 40
6.2软件测试过程 41
6.3测试用例 42
6.4本章小结 43
结 论 44
参考文献 45
致 谢 46