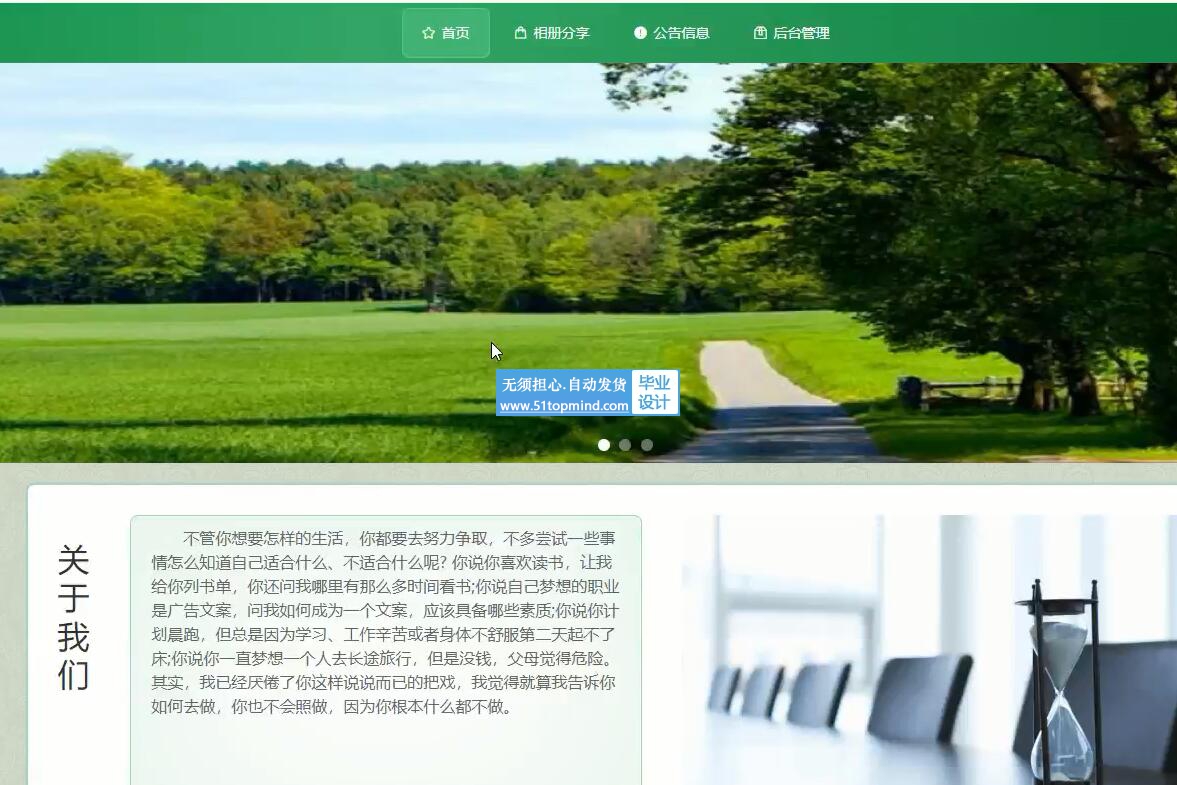
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到网络相册设计与实现的导航条显示首页、相册分享、公告信息、后台管理等。系统首页界面如图4-1所示:
开发软件有很多种可以用,本次开发用到的软件是IDEA,用到的数据库是MySQL,为了更加便捷地使用数据库,用到了MySQL的可视化工具SQLyog。而且在此之前要把环境搭建好,比如java
的运行环境JDK,本次开发还用到了vue框架以及其它优秀的技术,这些可以让开发效率更高。



ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7+
框架:ssm+springboot都有
前端:vue.js+ElementUI
详细技术:HTML+CSS+JS+springboot+SSM+vue+MYSQL+MAVEN
数据库工具:Navicat
方法:
(1)调查法:从实际的系统开发目的出发,结合系统需求调研,得出本系统的功能结构模块。
(2)文献研究法:通过大量查阅有关本系统的相关技术书籍,更详尽地了解网上有关系统的现状及相关技术。
(3)经验总结法:经过网络搜索、老师指导以及自己的开发经验结合,对系统开发具体情况,进行归纳与分析,使之系统化、理论化。
(4)实证研究法:自己进行大量的编码测试,一切从动手编码出发,结合自己以前的编程基础,实现系统所需要的功能。
图4-1系统首页界面
在系统首页点击中间的注册/登录按钮,然后页面跳转到注册登录界面,后来输入信息完成后,单击注册或者登录操作
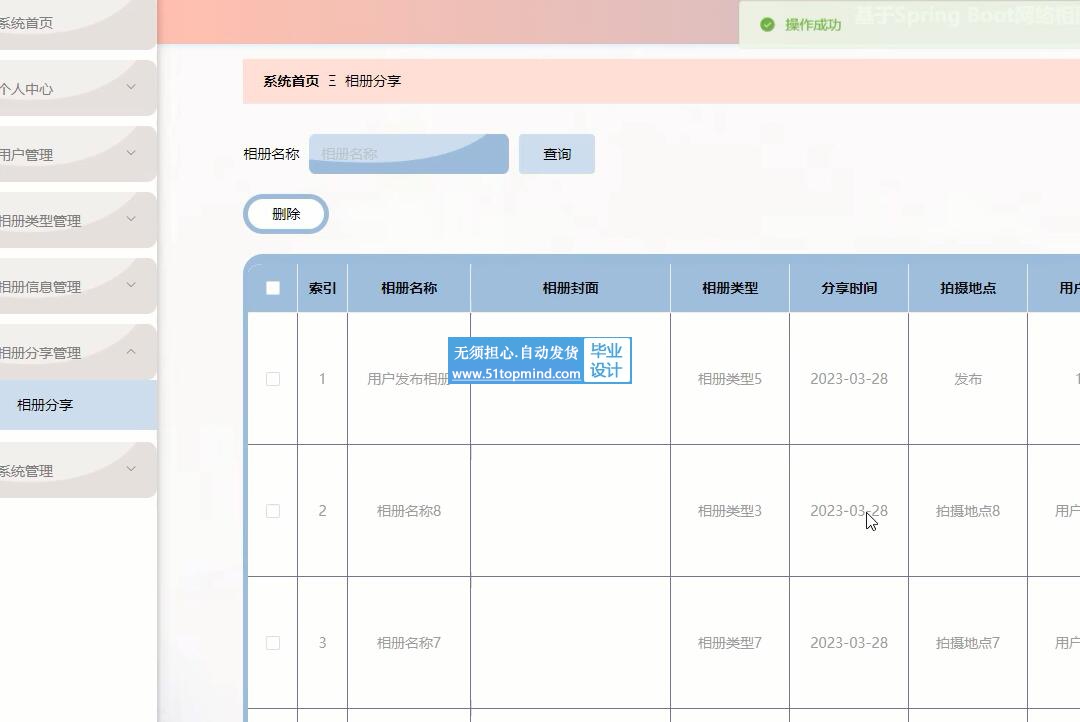
用户点击后台管理,然后页面跳转到用户主页面,可以对系统首页、个人中心、相册信息管理、相册分享管理等功能进行相应操作,如图4-13所示。
网络相册设计与实现的目的是让使用者可以更方便的将人、设备和场景更立体的连接在一起。能让用户以更科幻的方式使用产品,体验高科技时代带给人们的方便,同时也能让用户体会到与以往常规产品不同的体验风格。
与安卓,iOS相比较起来,网络相册设计与实现在流畅性,续航能力,等方方面面都有着很大的优势。这就意味着网络相册设计与实现的设计可以比其他系统更为出色的能力,可以更高效的完成最新的相册分享、公告信息等功能。
目 录
摘 要 I
Abstract II
1 绪 论 1
1.1研究意义 1
1.2系统设计目的 2
1.3系统设计思想 2
2系统需求分析 3
2.1系统性能需求 3
2.2系统用例图 4
2.3可行性分析 4
2.3.1经济可行性 4
2.3.2技术可行性 5
2.3.3社会可行性 6
2.4系统开发技术 6
2.4.1 springboot框架 7
2.4.2 B/S架构 8
2.4.3 MySQL介绍 8
2.4.4 Java介绍 9
2.5系统流程分析 10
3系统设计 11
3.1系统功能结构 12
3.1.1系统结构图 13
3.2数据库设计 15
3.2.1 数据库概念设计 16
3.2.2数据逻辑结构 18
4系统详细设计 21
4.1登录模块设计 22
4.2前台系统功能模块 23
4.3后台管理员功能模块 24
4.4后台用户功能模块 25
5 软件测试 28
5.1软件测试原则 29
5.2测试用例 30
结 论 30
参考文献 31
致 谢 32