招聘岗位、求职贴、简历投递是心聘求职平台的重要组成部分,信息清晰、详细、准确,能够有效地促进心聘求职平台的运行[5]。基础设定函数是对整个系统的总体布局进行合理安排,包括;面试邀请、在线咨询、企业回复、在线留言等。通过对各类资料进行查询,并依据这些资料进行业务分析。
ide工具:IDEA 或者eclipse
编程语言: java
数据库: mysql5.7+
框架:ssm+springboot都有
前端:vue.js+ElementUI
详细技术:HTML+CSS+JS+springboot+SSM+vue+MYSQL+MAVEN
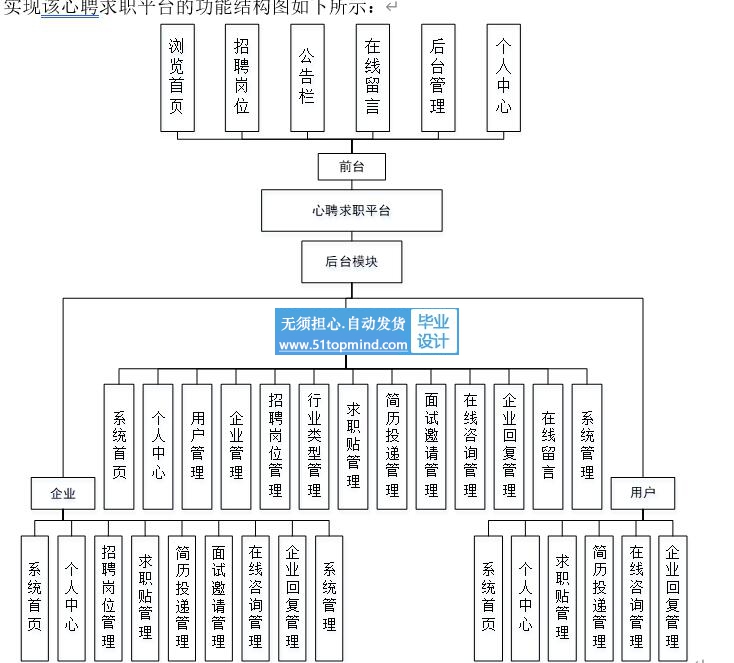
系统根据现有的管理模块进行开发和扩展,采用面向对象的开发的思想和结构化的开发方法对心聘求职的现状进行系统调查。采用结构化的分析设计,该方法要求结合一定的图表,在模块化的基础上进行系统的开发工作。在设计中采用“自下而上”的思想,在心聘求职平台实现了用户信息、企业信息、招聘岗位、求职贴、简历投递、面试邀请、在线咨询、企业回复、在线留言等的功能性。本文的研究目标是以心聘求职体系为对象,论文的研究内容包括: 招聘岗位、求职贴、简历投递、面试邀请、在线咨询、企业回复、在线留言等方面进行了研究。系统以当前应用最为广泛的Java语言为基础,结合了目前应用最为广泛的嵌入式嵌入式平台,集成了B/S体系结构。数据库选择简便高效的MySQL,springboot框架。在心聘求职平台进行管理,不仅可以解除时间空间的束缚,还可以节省人力成本,将数据和库存一目了然地呈现在眼前,方便管理,整个系统操作简便,界面亲切,实用性,安全,高效率,能准确完成操作,实现系统的全过程[3]。
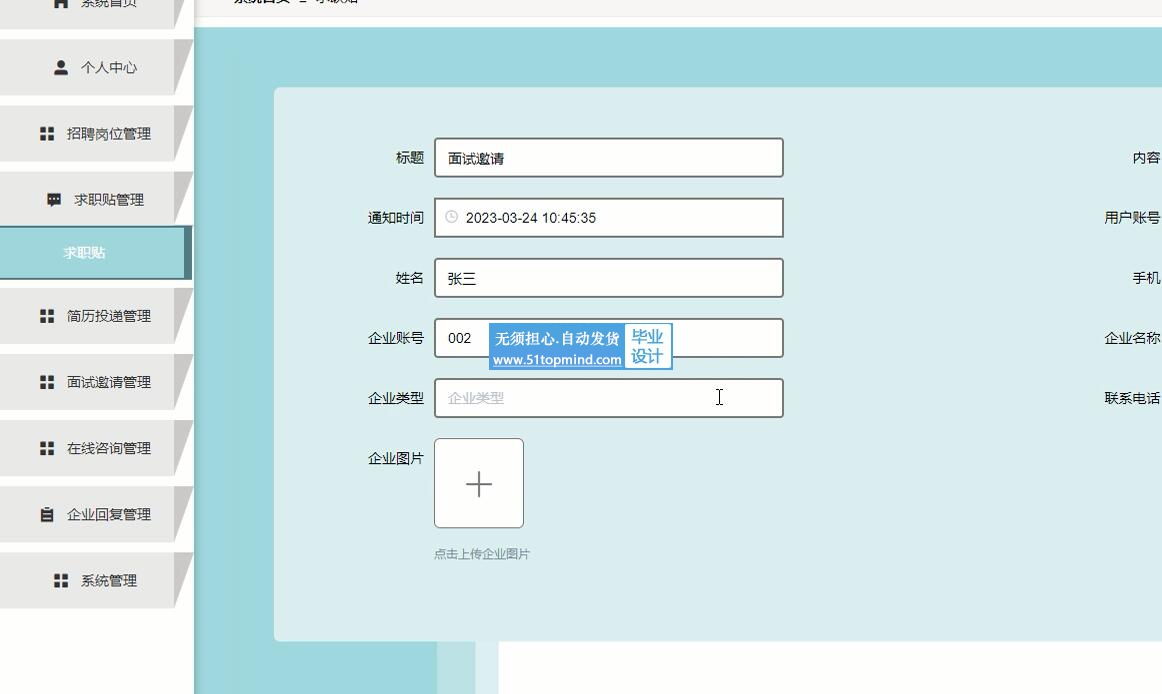
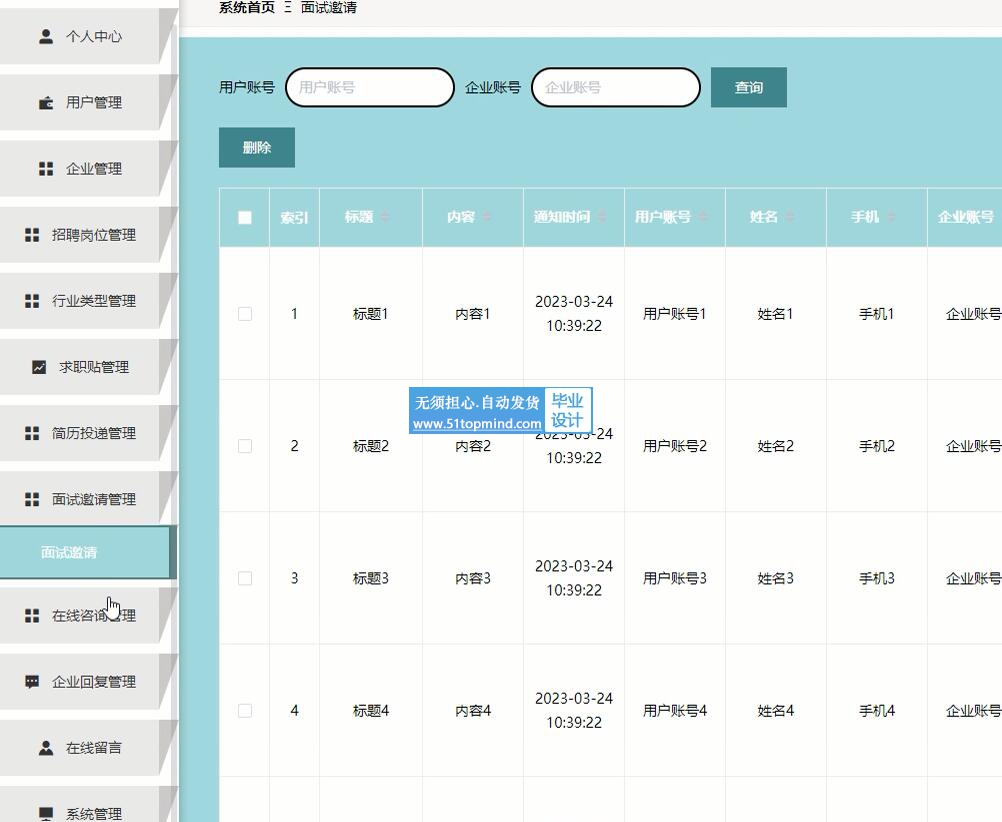
接下来根据有关的软件开发原理,对代码进行了具体的设计,并在此基础上进行了系统注册。进入主要的体系。主要系统的结构设计较为规范,为三个立柱排列。左侧的导航条显示了文章的主要核心特性,而右侧的显示为显示区。对使用者来说,主要的导航链路会依据使用者的授权来设定连结能否跳跃,而主控程式则使用架构式设定程式。
关键词:心聘求职平台;
目 录
摘 要 I
Abstract II
1 绪 论 1
1.1 研究背景 1
1.2 研究意义 2
1.3 主要内容 2
2系统相关技术概述 4
2.1开发工具 4
2.2 Java语言简介 4
2.3 Tomcat服务器简介 5
2.4 SpringBoot框架介绍 5
2.5 MySQL数据库技术简介 6
3 心聘求职平台的设计 7
3.1系统可行性分析 7
3.1.1技术可行性 8
3.1.2经济可行性 8
3.1.3社会可行性 9
3.1.4法律可行性分析 9
3.1.5操作可行性分析 10
3.2 系统需求分析 10
4功能结构 17
4.1 数据库设计 17
4.1.1 数据库E/R图 18
4.2 数据库表结构设计 18
4.3 基于MySQL数据库的存储设计 19
4.4 注册、登录、重新功能设计 19
5 心聘求职平台的实现 21
5.1前台功能模块 21
5.2管理员功能模块 21
5.3企业功能模块 22
5.4用户功能模块 22
6 系统测试 23
6.1 测试基本原则 23
6.2 系统功能测试 24
6.3 测试结果分析 25
结 论 26
参考文献 27
致 谢 28