更新时间:2024-12-03
所属分类:微信小程序
评论回复:0
后端语言+数据库:php/thinkphp/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
通常在外就餐时,餐厅就餐人员众多、餐厅服务员数量不够、在餐厅排队耗费时间长、点餐时间过长,这些情况都极大的消耗消费者的消费热情以及给商家造成声誉上的损失。而对于消费者而言,如果能够自助点餐将会极大的减短点餐时间;对于商家而言,如果省去大量的点餐时间,只要根据小程序的订单和对应的座位号就能够把菜准确无误的送到消费者手里,不用再浪费大量的点餐时间而节约了人力。基于微信小程序的点餐系统由此而生。



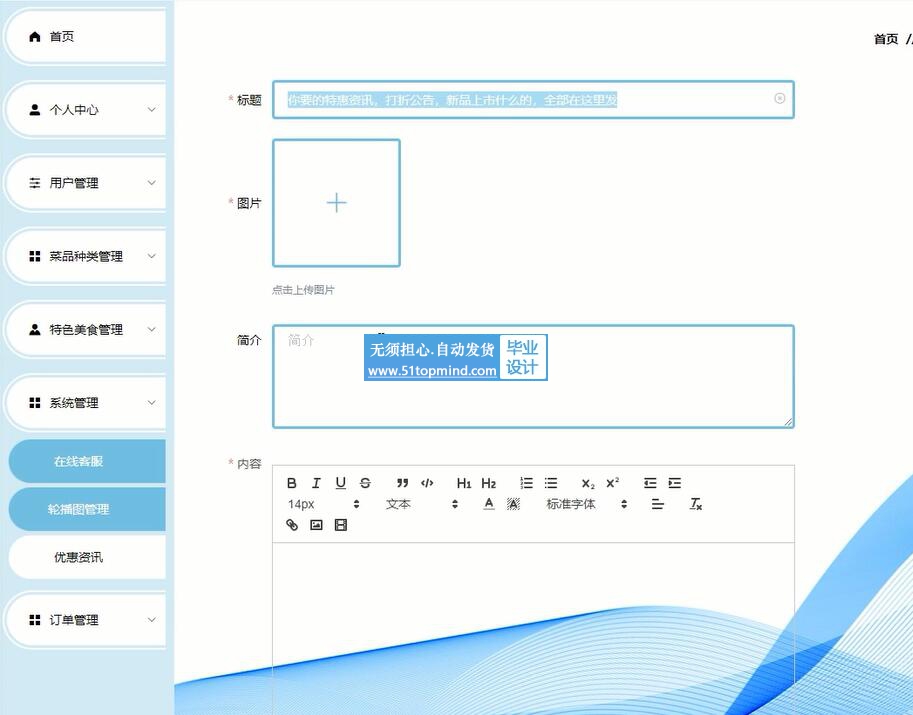
设计内容分为前台操作和后台管理。前台由用户进行点餐操作,主要功能模块有个人中心、菜品浏览和购物车、订单管理。个人中心:用户注册、登陆和退出;菜品浏览:特惠菜品、菜品种类;购物车:管理已选择的菜品;订单管理:支付订单、是否送达(有默认时长,如果在此时长内未送达可以选择提醒商家)。后台管理由商家管理员以相对应权限进行操作,可以根据实际设置座位是否空闲、可以手动进行菜品的添加和删除、可以确定特惠菜品的种类、查看财务流水、订单管理。设计完成小程序后进行模拟测试。
3.2 技术路线
设计基于前后端分离思想,前台采用微信开发者工具设计程序UI页面;用Javascript和PHPstudy设计后台管理系统。首先设计后台管理系统,即数据库和服务器的配置,这里使用PHPstudy自带的服务器和MySQL数据库,配置数据库为用户数据库和菜品数据库,将服务器和数据库设置连接。而后设计前台界面即用户界面,这里使用HTML和CSS架构UI页面,设计用户登录界面,让用户绑定微信登录或者使用手机号登录;设计菜品浏览界面 ,用户在登录界面登录后能够直接跳转到这个界面,菜品浏览界面有菜品分类和今日特惠两个模块;设计购物车和订单管理界面,让用户在菜品浏览界面选择的菜品在购物车展示并选择支付后跳转到订单管理界面,在订单管理界面可以查看历史订单和再来一单;设计个人中心界面,可以注册账号、账号绑定、退出。
4 拟解决的难点问题
要先学习HTML和CSS语言来架构用户登录界面、菜品浏览界面、订单管理界面和个人中心界面;还要用JavaScript和PHPstudy构建数据库和服务器,并将其和前台界面进行连接,实现前后台的数据同步。
5 预期成果
成功建立数据库和服务器的连接;后台管理员能够由相对应的权限来操作后台;使用微信开发者工具进行测试,查看前后台数据能实时同步;进行小程序使用测试后用户体验良好;小程序能够同时容纳上百人访问,以商家用餐高峰期人数为准。