uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
前端开发:vue
语言:java+python+nodejs+php+nodejs均支持
运行软件:idea/eclipse/vscode/pycharm/wamp均支持
框架支持:Ssm/vue/django/thinkphp/springboot/springcloud/express均支持
数据库 mysql
数据库工具:Navicat等
小程序端运行软件 微信开发者工具/hbuiderx
1. 系统功能简述
前台用于实现用户在页面上的各种操作,同时在个人中心显示各种操作所产生的记录:后台用于实现对用户信息,零件,维修订单,车辆信息,汽修店信息,预约信息,用户评论的管理功能。
2. 前台功能
(1)用户评论:用户可以对已进行维修的汽修店进行评论
(2)用户定位:显示当前用户位置,并将附近的汽修店推荐给用户。
(3)用户预约:在汽修店详情页面上,通过点击页面下方的预约按钮,然后在弹出的页面上输入对应的信息,然后点击提交按钮即可。
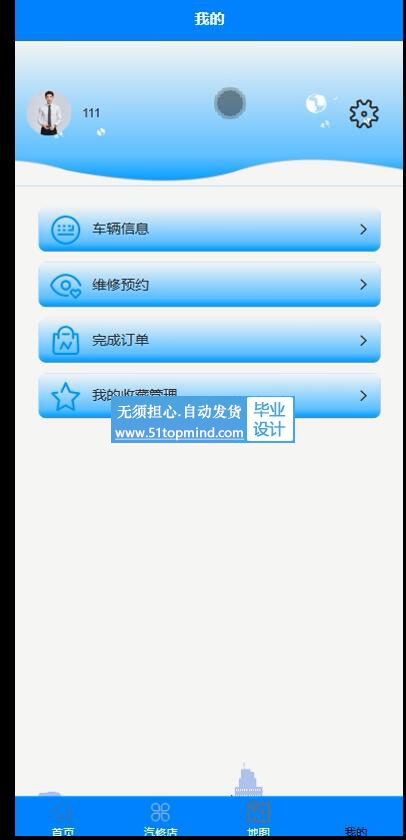
(4)个人中心:用于显示用户的预约记录,以及用户的维修记录和用户收藏记录,同时还有用户的信息。
3. 后台功能
(1)用户管理:查看所有已经注册的用户信息,可以对其进行增,删以及改操作。
(2)零件管理:查看所有已经录入的零件信息,可以对其进行增,删以及改操作。
(3)车辆信息管理:查看不同车主的不同车辆信息,可以对其进行增,删以及改操作。。
(4)汽修店管理:查看所有已录入汽修店信息,支持修改和删除操作。
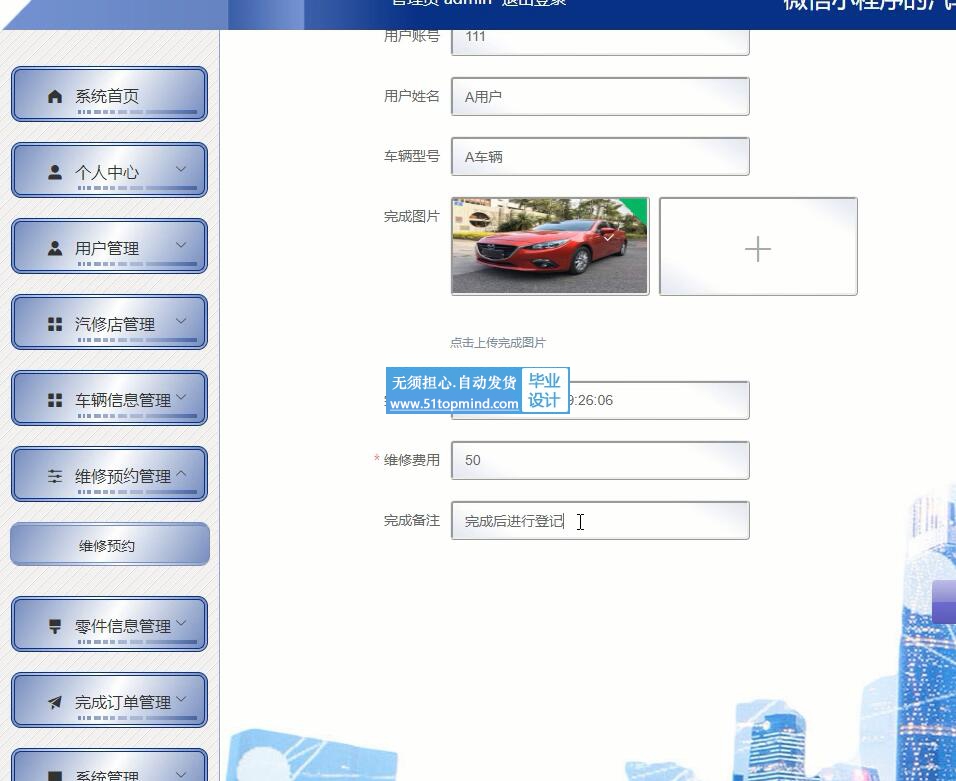
(5)维修订单管理:分为历史订单和未完成订单。
(6)预约管理:查看所有用户预约信息,包括预约时间和服务内容,以及客户的联系方式,同时支持对其进行增,删以及改操作。。
(7)评论管理:可以查看所有用户的评论信息,支持对其的增,删以及改操作。
(二)设计目标
本系统的设计目标是面向汽车维修企业,涵盖汽车维修的主要方面,通过预约功能,让用户节省时间以及自由安排时间,同时让企业的工作效率得以提升。
(三)设计方法
本系统采用的设计方法是面向对象方法。该方法的基本思想是尽可能模拟人类习惯的思维方式,使开发软件的方法与过程尽可能接近人类认识世界、解决问题的方法与过程。因此,该方法便于开发人员进行开发,同时还方便软件进行维护。
(四)设计思路
本系统先在微信开发者工具上进行微信小程序的编写,然后在idea上编写后台功能,同时通过编写复杂的业务逻辑代码来实现本系统要实现的功能。
(五)设计成果
1. 开发出来的小程序基本实现开发出来的功能,比如说预约功能,用户在预约的时候,可以对维修时间进行确定,这可以帮助用户合理安排时间。