更新时间:2024-05-17
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
一个微信小程序由.js、.json、.wxml、.wxss四种文件构成:
.js:js脚本逻辑文件,跟我们以前写的js一样。
.json:json配置文件,以json格式存储一些配置。
.wxml:wxml模板文件,跟HTML类似。
.wxss:wxss样式文件,对比css,用来调整页面样式。
语言:python+python+python+php均可选
运行软件:idea/eclipse/vscode/pycharm/wamp
框架支持:django/vue/django/thinkphp
前端环境:微信开发者工具/Android tudio/hbuilderX



学生对跑腿服务的需求日益增多,繁忙的学业、使学生没有多于的时间去食堂,这就成就了小程序校园跑腿服务,小程序覆盖了用户的跑腿订单发布、订单信息查看、对跑腿员评价、以及活动申请与提交,用户可以以多种身份登录系统,同时完成发布和订单的查看,在小程序校园跑腿没有开发之前进行了深入调查,并设计开发一套小程序校园跑腿,该系统一方面方便用户日常生活、解决学习时间冲突等问题。另一方面为提供给
在校大学生勤工俭学的途径。
pages 主要页面, 其中pages文件夹中 index文件中可布局底部的tab页面,通过v-if判断显示不同的tab页
colorui 使用了color-ui样式,个人认为样式非常好看,非常感谢!
static目录: 存放静态文件
App.vue: 页面入口文件
main.js: 项目入口文件
manifest.json: 存放App信息
pages.json: 页面信息
uni.scss: 全局样式
目 录
第一章 绪论 1
1.1 本课题研究背景 1
1.2 电子商务简介 1
1.3 本课题研究的目的和意义 2
1.4 论文所做的主要工作 2
第二章 系统实现的技术支持 4
2.1 微信小程序技术 4
2.2 B/S简介 4
2.3 Mysql数据库技术 4
第三章 小程序校园跑腿系统的分析与设计 5
3.1系统分析 5
3.1.1可行性分析 5
3.1.2 经济可行性 5
3.1.3 技术可行性 5
3.1.4 运行可行性 5
3.1.5需求分析 5
3.1.6 功能分析 6
3.2 总体设计 6
3.3 数据库设计 6
3.3.1 数据库E-R图 6
3.3.2 数据库中相关的表 9
第四章小程序校园跑腿系统详细设计 13
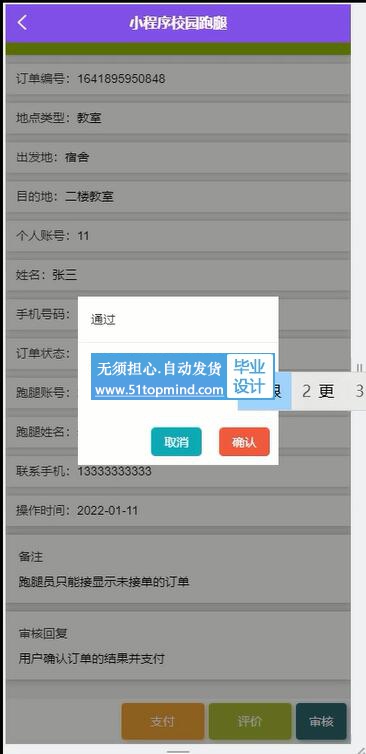
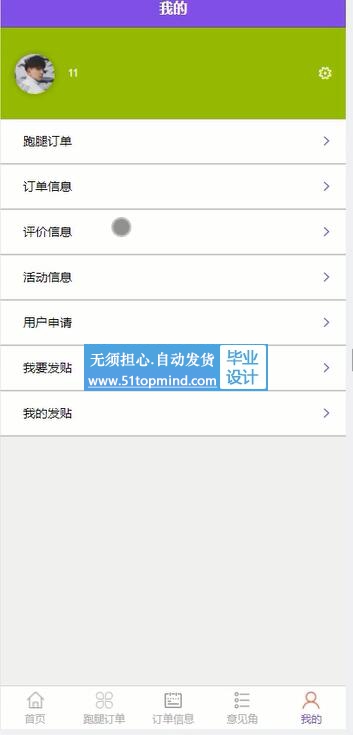
4.14.1 用户微信端功能模块 13
4.2 跑腿员微信端功能模块 22
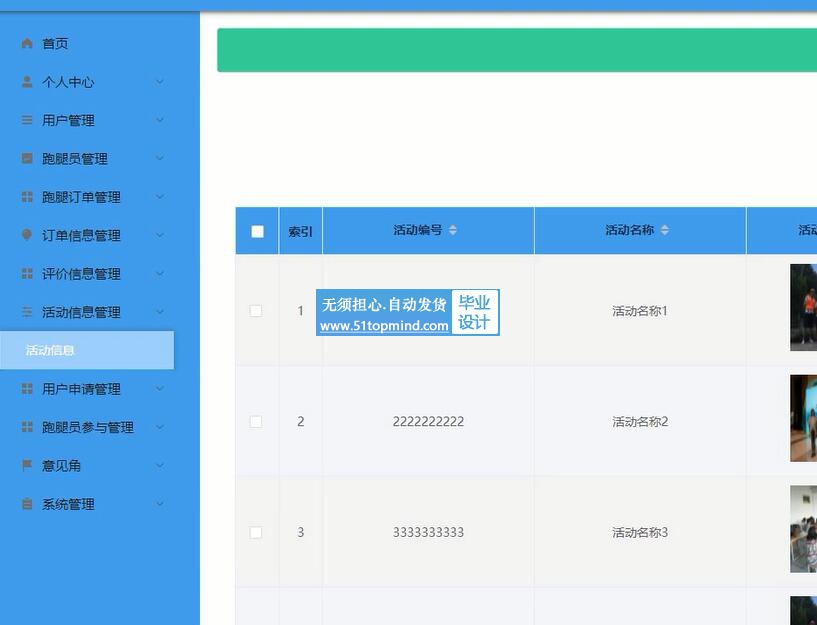
4.3管理员服务端功能模块 22
第五章 系统的调试和测试 27
第六章 总结 29
参考文献 30
致谢 31