更新时间:2024-05-17
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
pages 主要页面, 其中pages文件夹中 index文件中可布局底部的tab页面,通过v-if判断显示不同的tab页
colorui 使用了color-ui样式,个人认为样式非常好看,非常感谢!
static目录: 存放静态文件
App.vue: 页面入口文件
main.js: 项目入口文件
manifest.json: 存放App信息
pages.json: 页面信息
uni.scss: 全局样式统实现、系统测试方面进行分析。在设计时对微信客户端进行了充分的了解,掌握微信平台通过的接口,同时系统采用MYSQL数据库进行数据的储存,充分的保证了系统的稳定性、安全性。通过本系统满足了不同权限用户的功能需求,包括学生、企业以及管理员。
“操作简单,功能实用”这是本软件设计的核心理念,本系统力求创造最好的用户体验。






小程序Android端运行软件 微信开发者工具/hbuiderx
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
前端:HTML5,CSS3 VUE.js
开发运行:微信开发者/hbuilderx
python+java+node.js+php
前端开发框架:vue.js
数据库 mysql 版本不限
数据库工具:Navicat/SQLyog等都可以
后端语言框架:java(SSM+springboot)/python(flask+django)/thinkphp/Nodejs/都支持
后端开发工具:idea/eclipse/vscode/pycharm/hbuiderx都支持
关键词:小程序 ;MYSQL数据库;大学生就业
目 录
摘 要 I
ABSTRACT II
目 录 III
第1章 绪论 1
1.1研究背景 1
1.2设计原则 1
1.3研究内容 1
第2章 关键技术简介 3
2.1 微信小程序 3
2.2微信WEB开发者工具 3
2.3微信小程序API接口 3
2.4 MYSQL数据库 3
第3章 系统分析 5
3.1 可行性分析 5
3.1.1技术可行性 5
3.1.2 经济可行性 5
3.1.3 操作可行性 5
3.1.4法律可行性 5
3.2 系统性能分析 6
3.3 系统功能分析 6
3.4 系统流程分析 8
3.4.1登录流程 8
3.4.2添加信息流程 8
3.4.3注册流程 9
3.4.4修改密码流程 10
第4章 系统设计 11
4.1系统设计要求 11
4.2系统开发流程设计 11
4.3系统结构设计 11
4.4系统数据库设计 12
4.4.1 数据库E-R图设计 12
4.4.2 数据库表设计 14
第5章 系统的实现 17
5.1微信端功能模块的实现 17
5.1.1微信端登录界面 17
5.1.2首页界面 17
5.1.3招聘详情界面 18
5.1.4简历界面 19
5.1.5用户反馈界面 19
5.1.6留言板界面 20
5.2服务端功能模块的实现 21
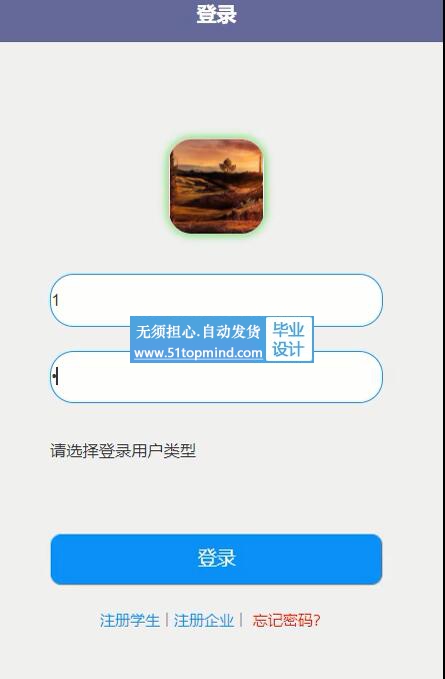
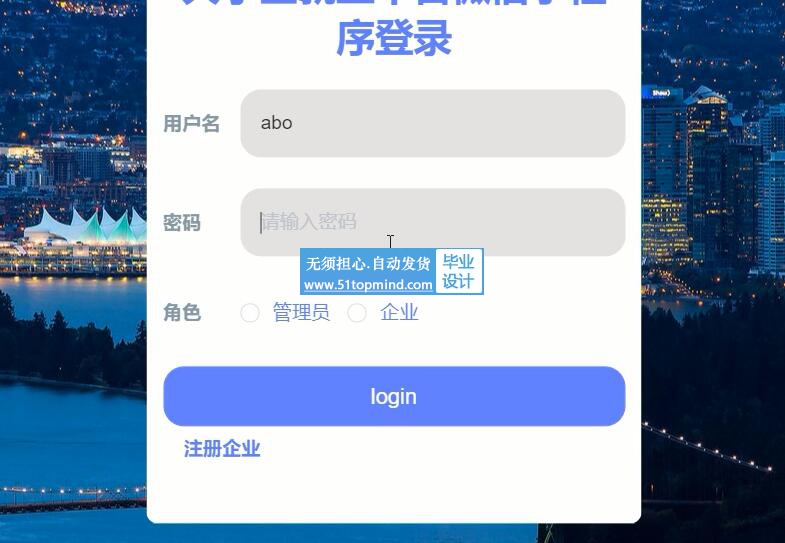
5.2.1服务端登录界面 21
5.2.2学生管理界面 21
5.2.3企业管理界面 22
5.2.4企业类型管理界面 22
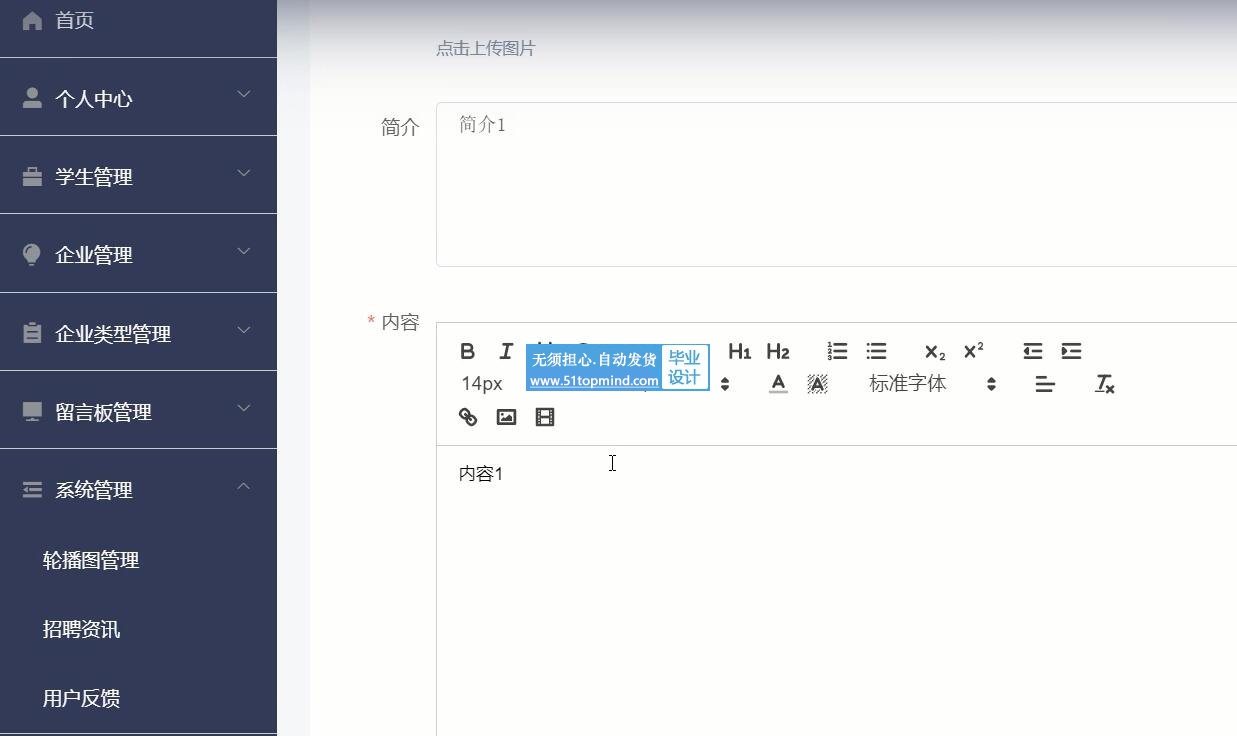
5.2.5留言板管理界面 22
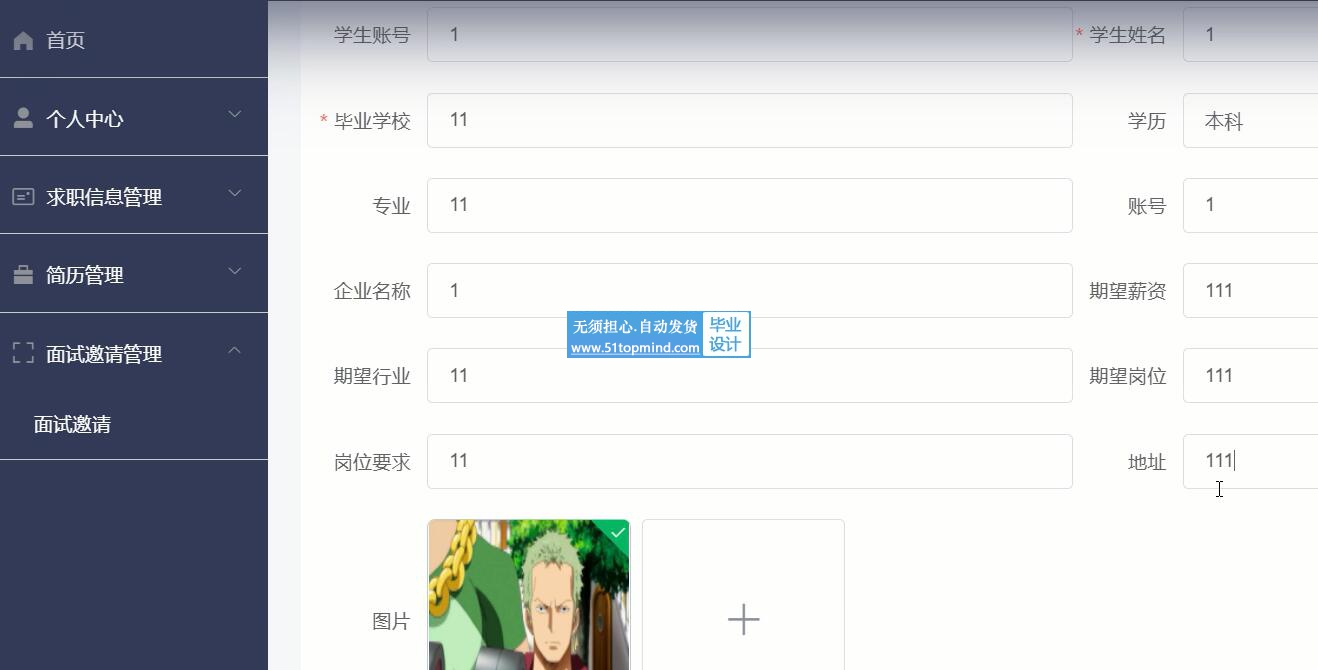
5.2.6面试邀请管理界面 23
第6章 系统测试 24
6.1 测试目的 24
6.2 测试整体步骤 24
6.3 测试方法 25
6.4测试分析 25
第7章 总结 26
致 谢 27
参考文献 28