更新时间:2024-02-24
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
前端vue+elementui,
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)
后端:java(springboot+ssm)/python/php/nodejs/
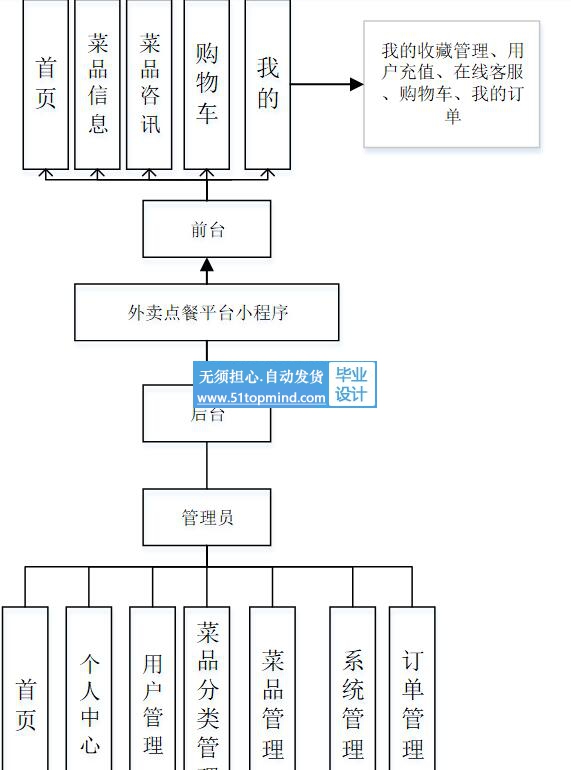
此系统的模块分别有用户模块、服务端模块和管理端模块这两大基本模块,其中服务端模块包括了首页、菜品信息、菜品咨讯、购物车、我的等;而管理端模块则包括了个人中心、用户管理、菜品分类管理、菜品管理、、系统管理、订单管理等。对系统模块做出详细的分析会使系统的结构更加清晰,从而系统开发进行的也会更加顺利。
本文通过对国内外现状的分析,明确了外卖点餐平台小程序在国内外的基本情况,对系统的功能需求做出分析,此系统是由用户下单,并且完成付款,生成订单;管理端可以查看每天的订单,并且可以对菜品分类管理、菜品管理、订单管理、系统管理进行操作。根据需求对系统进行设计,明确各个部分的规范,来完成系统的设计。最后在对设计的系统进行一系列的测试,是系统达到预期要求,再对系统进行进一步的完善。
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
主要要求:
1. 阅读资料,熟悉了解课题;
2. 熟练掌握Vue开发语言和MySQL数据库管理系统;
3. 熟悉前端与后端数据交互的相关知识;
4. 该设计要能实现线上购物的操作、记录、统计等功能;
5. 在规定时间内完成设计、制作和调试;
6. 总结经验撰写格式规范的毕业设计论文一篇。
预期目标
1. 掌握Vue系统开发的步骤和过程,熟悉各个软件工具的运用;
2. 扩展学生知识面,巩固所学的专业知识;
3. 培养锻炼学生动手和分析解决问题的能力;
4. 设计并制作出一个在线购物系统;
5. 培养锻炼学生资料检索、文献阅读、汲取新知识、学习新技能以及撰写学术论文的基本能力。




功能介绍
系统模块分析是对系统的各个模块做出相应的说明以及解释。
餐饮行业是一个传统的行业。根据当前发展现状,网络信息时代的全面普及,餐饮行业也在发生着变化,单就点餐这一方面,利用手机点单正在逐步进入人们的生活。传统的点餐方式,不仅会耗费大量的人力、时间,有时候还会出错。小程序系统伴随智能手机为我们提供了新的方向。手机外卖点餐平台小程序的实现,首先服务员可以根据外卖点餐平台小程序系统确认点餐,并且根据账单来计算提成;其次餐厅管理人员可以根据订单记录,提前采购,提高顾客的满意度,而且更便于对员工的管理。这款基于小程序平台的外卖点餐平台小程序的设计与实现将会使外卖点餐平台小程序操作更加自如。
目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.5微信小程序技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
3.4系统流程的分析 11
3.4.1 用户管理的流程 12
3.4.2 个人中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
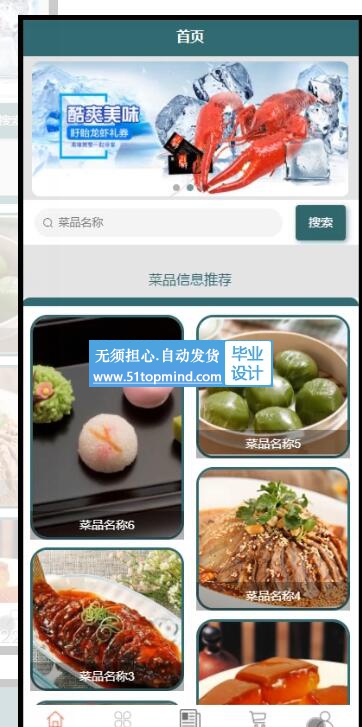
5.1系统前台功能模块 21
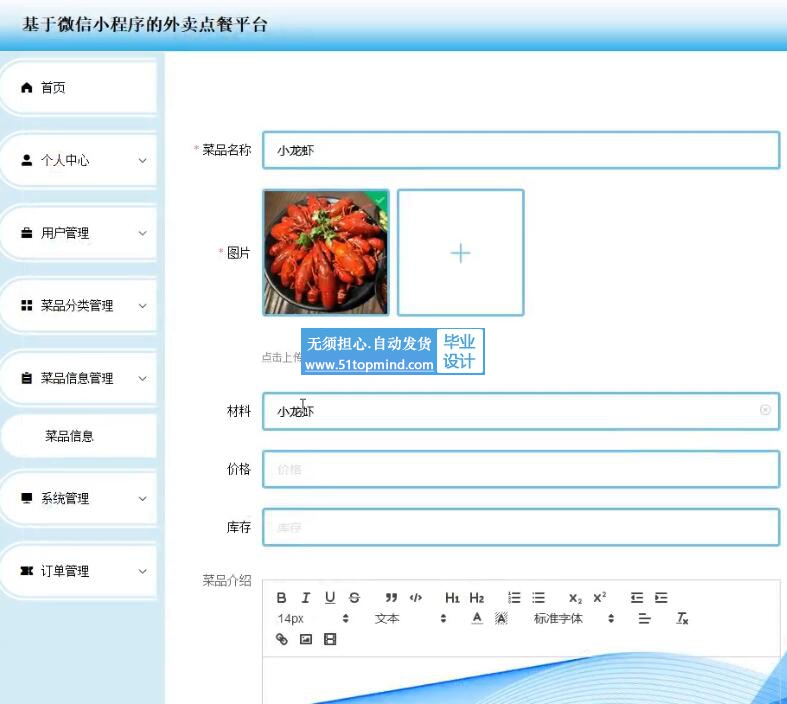
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33
参考文献 35