更新时间:2024-02-24
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
基于微信平台进行开发设计本校车购票微信小程序,具体研究任务如下。
(1)完成校车购票微信小程序的分析与调研,完成相应的需求挖掘;
(2)完成校车购票微信小程序的软件框架的搭建;
(3)完成校车购票微信小程序的软件功能的实现、调试、测试;
(4)完成校车购票微信小程序的相关文档与报告的整理。
语言:python+java+node.js+php均支持
框架支持:springboot/Ssm/thinkphp/django/flask/express均支持
运行软件:idea/eclipse/vscode/pycharm/wamp均支持
数据库 mysql
数据库工具:Navicat等
前端开发:vue
小程序端运行软件 微信开发者工具/hbuiderx
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。






原生wxml开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建。所以都会用uniapp框架开发
前后端分离,后端给接口和API文档,注重前端,接近原生系统
2.目标
(1)完成基于校车购票微信小程序开发,实现用户注册登录、车辆管理以及安排车辆的重要功能。
二、主要内容
本校车购票微信小程序主要实现微信端学生功能模块和服务端管理员功能模块两大部分,具体如下:
服务端管理员功能模块
(1)管理学生的注册信息
(2)管理车辆信息
(3)安排车辆接送学生 乘坐车辆车牌号,到达时间等
微信端学生功能模块
(1)注册个人信息
(2)查看自己乘坐的车辆信息
目 录
第1章 绪论 1
1.1 课题背景 1
1.2 课题意义 1
1.3 研究内容 1
第2章 开发环境与技术 3
2.1 MYSQL数据库 3
2.4 微信开发者工具 4
第3章 系统分析 6
3.1 可行性分析 6
3.1.1 技术可行性 6
3.1.2 经济可行性 6
3.1.3 操作可行性 6
3.2 系统流程 7
3.2.1 操作流程 7
3.2.2 登录流程 7
3.2.3 删除信息流程 8
3.2.4 添加信息流程 9
3.3 性能需求 9
3.4 功能需求 10
第4章 系统设计 12
4.1 设计原则 12
4.2 功能结构设计 12
4.3 数据库设计 14
4.3.1 数据库概念设计 14
4.3.2 数据库物理设计 17
第5章 系统实现 21
5.1 管理员功能实现 21
5.1.1 学生管理 21
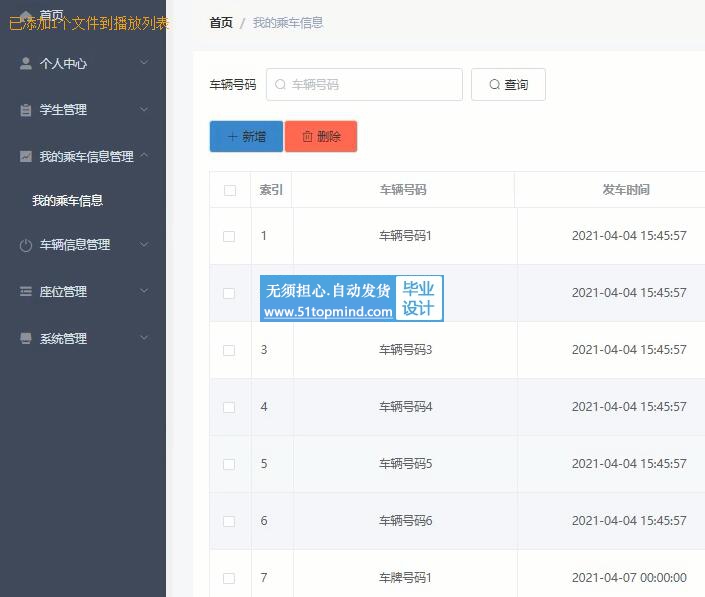
5.1.2 乘车信息管理 21
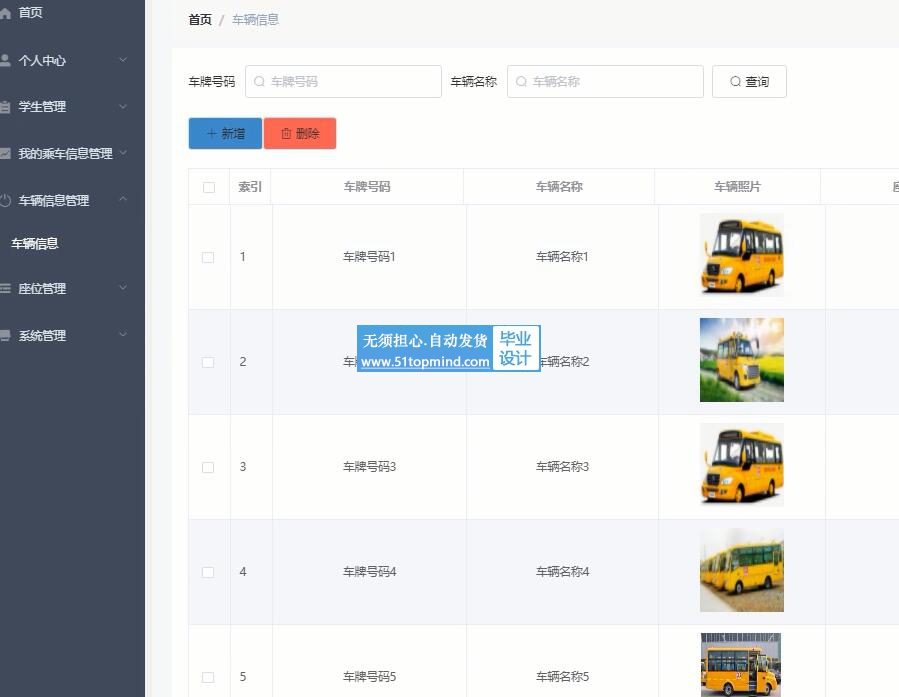
5.1.3 车辆信息管理 22
5.1.4 座位管理 22
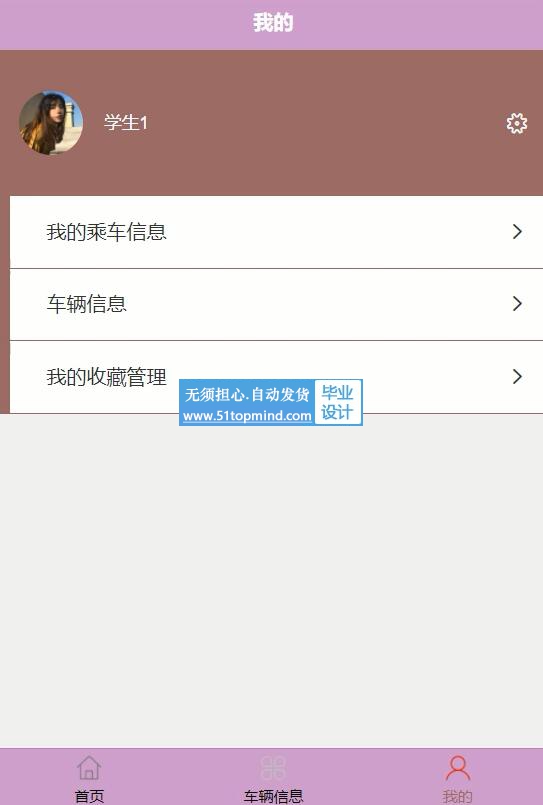
5.2 学生功能实现 23
5.2.1 车辆信息 23
5.2.2 我的乘车信息 24
5.2.3 我的收藏管理 25
5.2.4 修改个人信息 26
第6章 系统测试 28
6.1 功能测试 28
6.1.1 发布评论功能测试 28
6.1.2 收藏车辆功能测试 30
6.2 测试结果 32
结 论 33
致 谢 34
参考文献 35