更新时间:2024-01-31
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
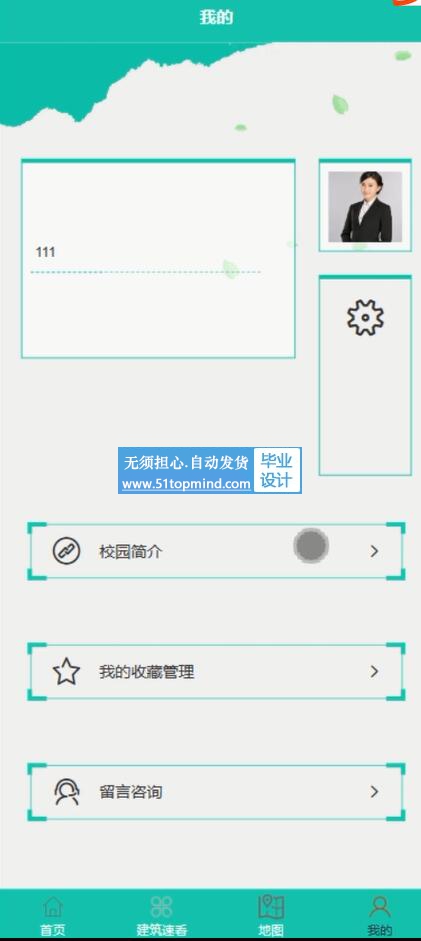
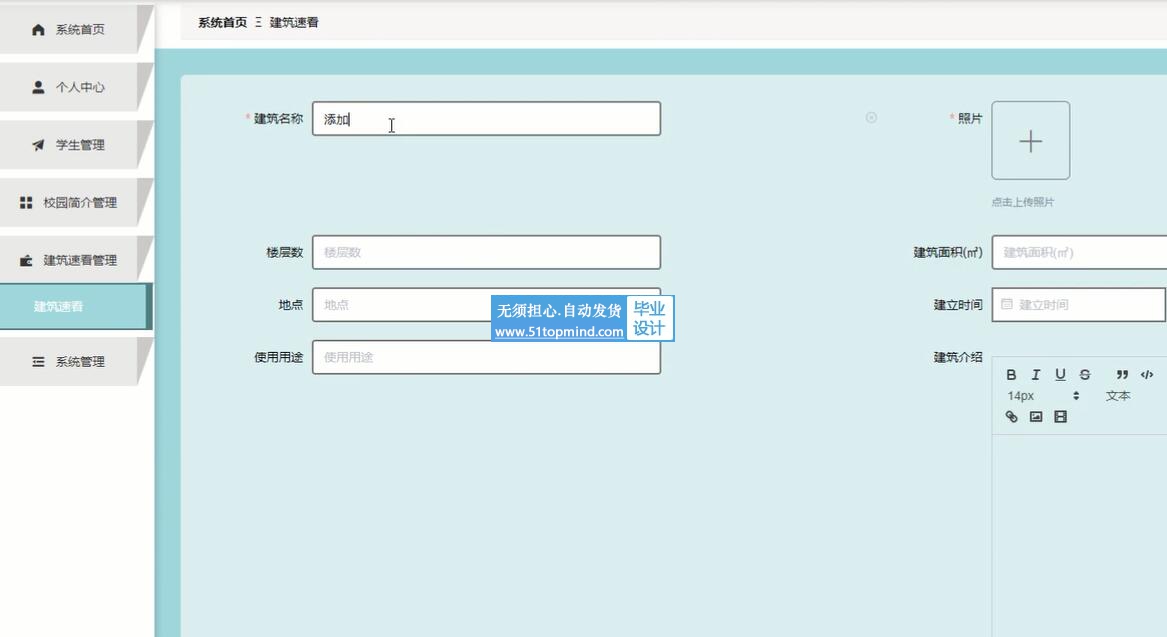
通过对校园导航管理内容的学习研究,进而设计并实现一个校园导航微信小程序。微信小程序能实现的主要功能应包括校园简介、建筑速看等一些操作。还有可以正确的为用户服务,准确显示当前信息[5]。uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
前端开发:vue
语言:java+python+nodejs+php均支持
运行软件:idea/eclipse/vscode/pycharm/wamp均支持
框架支持:Ssm/django/flask/thinkphp/springboot/springcloud均支持
数据库 mysql
数据库工具:Navicat等
小程序端运行软件 微信开发者工具/hbuiderx,实现了校园导航的标准化、制度化、程序化的管理,有效地防止了校园导航的随意管理,提高了信息的处理速度和精确度,能够及时、准确地查询和修正建筑速看等信息。





课题主要采用Uni-weixin、SpringBoot架构技术,前端以小程序页面呈现给学生,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括学生信息、校园简介、建筑速看、系统信息等功能,从而实现智能化的管理方式,提高工作效率。
关键字:校园导航微信小程序;SpringBoot框架;MySQL数据库
目 录
摘 要 I
Abstract II
1 绪 论 1
1.1研究意义 1
1.2设计目的 1
1.3设计思想 2
2系统开发技术 3
2.1 Java语言 3
2.2微信开发者工具 4
2.3小程序目录结构以及框架介绍 4
2.4 SpringBoot框架 5
2.5 MySQL数据库 5
3系统分析 6
3.1微信小程序的性能 8
3.1.1项目背景 9
3.1.2需求分析 10
3.2系统用例图 10
3.3系统流程图 12
4 系统设计 14
4.1系统功能结构设计图 14
4.2数据库设计 15
4.2.1数据库设计原则 15
4.2.2数据表设计 17
5系统详细设计 22
5.1小程序端功能的实现 22
5.2 服务端功能的实现 22
6 系统测试 24
6.1软件测试原则 24
6.2测试用例 26
结 论 29
参考文献 30
致 谢 31