更新时间:2023-11-19
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
本小程序开发选择java语言,它被研究的目的就是在于能够为网页创建等可以看到的信息。随着移动互联网技术的不断发展和创新,java语言已成为下一代互联网的Web标准。java在网页制作中各方面的优势都较明显,网页前端开发者更倾向于将它与CSS3整合一起,这种整合将会促进交互性良好的网页产生。java的开发存在很多优势如:绘制图形、多媒体、页面结构优化、处理方式优化以及几个api拖放元素等。CSS是级联样式表,它的作用是控制页面里每一个元素的表现形式,比如字体样式、背景、排列方式、区域尺寸、边框等。所以服务端设计选择使用MYSQL,数据库主要用来的建立和维护信息。对于微信端开发要求应具备功能完善、易于操作等优点,服务端数据库的要求则是能够建立和维护数据信息的统一性和完整性。






本毕业设计的内容是设计实现一个移动学习平台系统。使用微信开发者是以java语言进行开发,MYSQL为数据库开发平台,Tomcat网络信息服务作为应用服务器。移动学习平台系统的功能已基本实现,主要包括有用户、老师、课程、教学资源、布置作业、作业提交、优秀作业等功能。本微信小程序软件架构选择B/S模式,总体功能模块运用自顶向下的分层思想。再然后就是实现系统并进行代码编写实现功能。论文的最后章节总结一下自己完成本论文和开发本项目的心得和总结,基本上实现了整个移动学习平台过程。
关键词:移动学习平台系统;微信开发者;java语言;Spring Boot框架;
本文主要是对微信小程序项目的设计与实现,整篇文章包括了整个项目的软件开发过程。
首先是前期的准备工作,从选题的背景出发,深刻了解研究内容,并且对学习平台有一定的认知;然后针对课题,对相关所需要的技术进行准备,并且对于这个项目所需要的算法进行相关的研究,最后对微信小程序进行需求分析。
中期主要是小程序实现的研究,是对小程序详细的设计以及系统的实现。其中包括了对小程序总体架构的研究,小程序各个功能模块的划分。小程序的详细设计是对划分的模块在进行详细的设计,是各个模块得到实现。
后期的小程序测试阶段。后期测试是对小程序的各个模块以及整个系统进行测试,输出测试结果,对这些结果进行分析并提出修正和优化的建议。
最后,总结整个项目得开发经验,并且对未来做出规划与展望。
目 录
目 录 I
1 绪 论 1
1.1研究的背景 2
1.2研究的主要内容 3
1.3 本文主要工作 4
2 开发工具和技术 5
2.1 微信开发者工具 6
2.2 java语言 7
2.3 Spring Boot框架 8
2.4 MySQL环境配置 9
2.5 微信小程序框架 10
2.6 B/S架构 11
3 系统需求分析 12
3.1 系统可行性分析及目的 13
3.1.1经济可行性 14
3.1.2 法律可行性 15
3.1.3 技术可行性 16
3.1.4 操作可行性 17
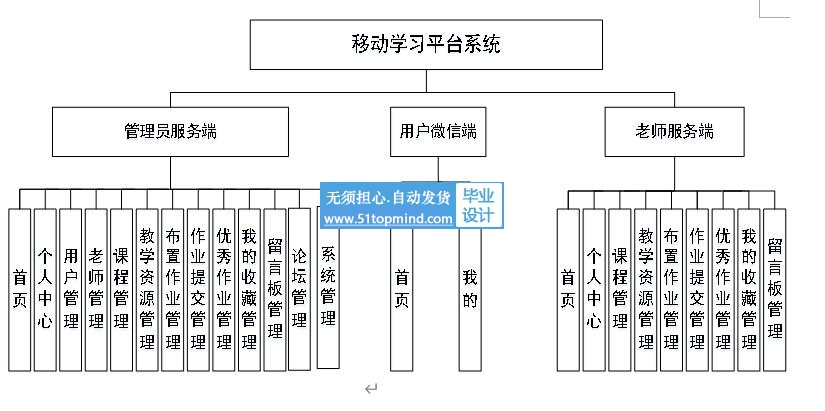
3.2系统功能需求 18
3.3系统流程分析 19
3.3.1操作流程 20
3.3.2添加信息流程 21
3.3.3删除信息流程 21
4 系统总体设计 22
4.1 系统体系结构 23
4.2 数据库设计 24
4.2.1 数据库概念结构设计 25
4.2.2 数据库逻辑结构设计 26
5 系统详细设计 27
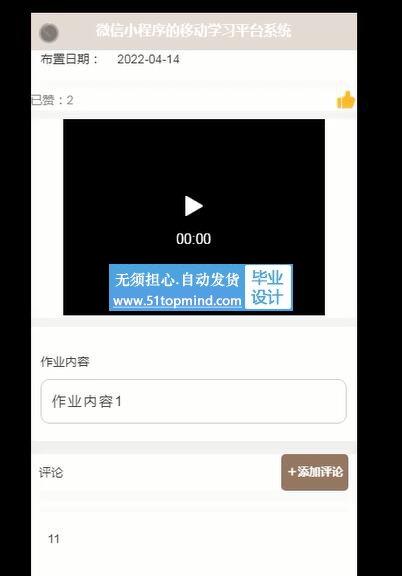
5.1用户功能模块(微信端) 28
5.2老师功能模块(服务端) 28
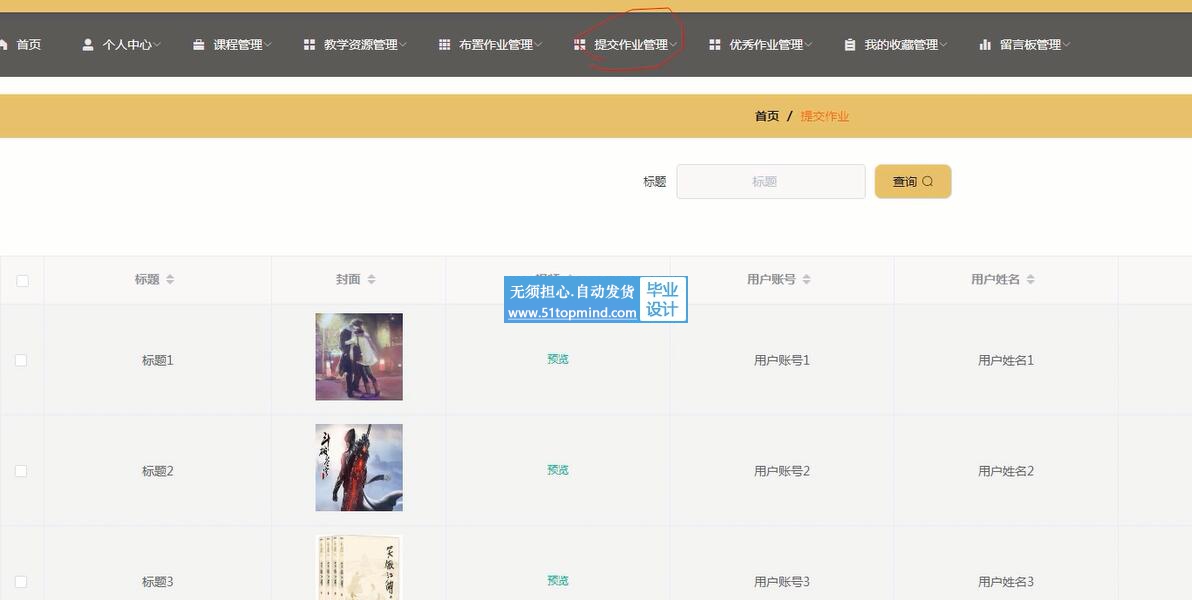
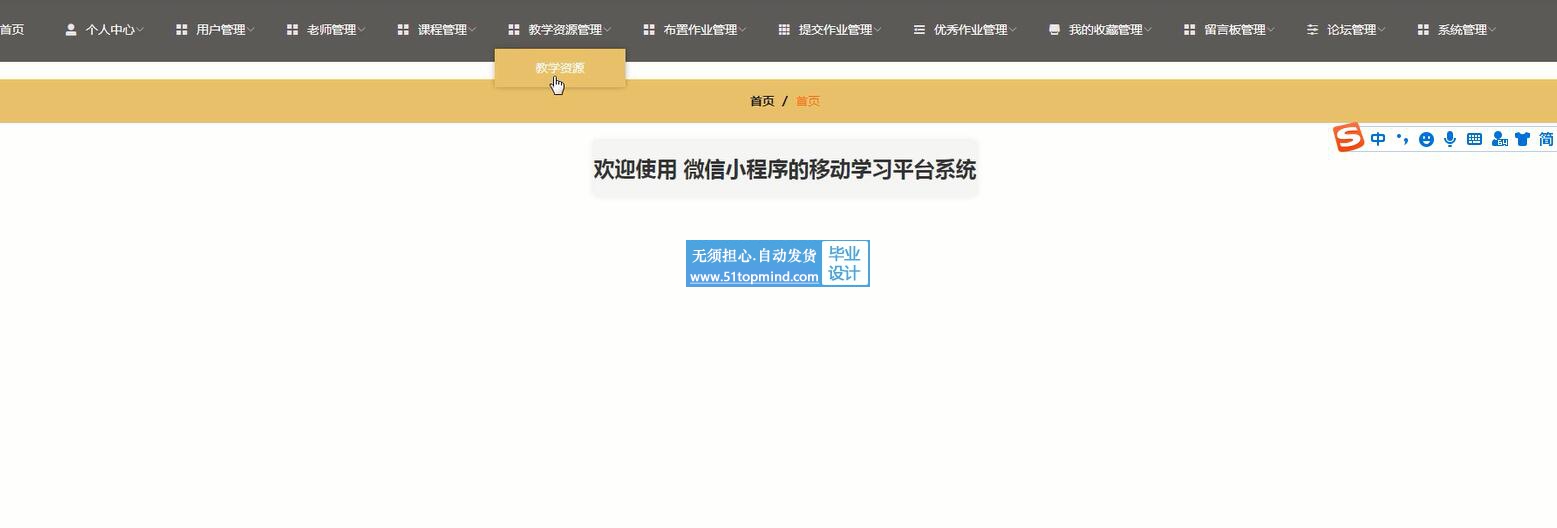
5.3管理员功能模块(服务端) 29
6 系统测试 31
总 结 32
心得体会 33
参考文献 34
致 谢 35