更新时间:2023-10-24
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
各种各样的微信小程序应运而生,各行各业相继进入信息管理时代,英语在线学习系统就是信息时代变革中的产物之一。
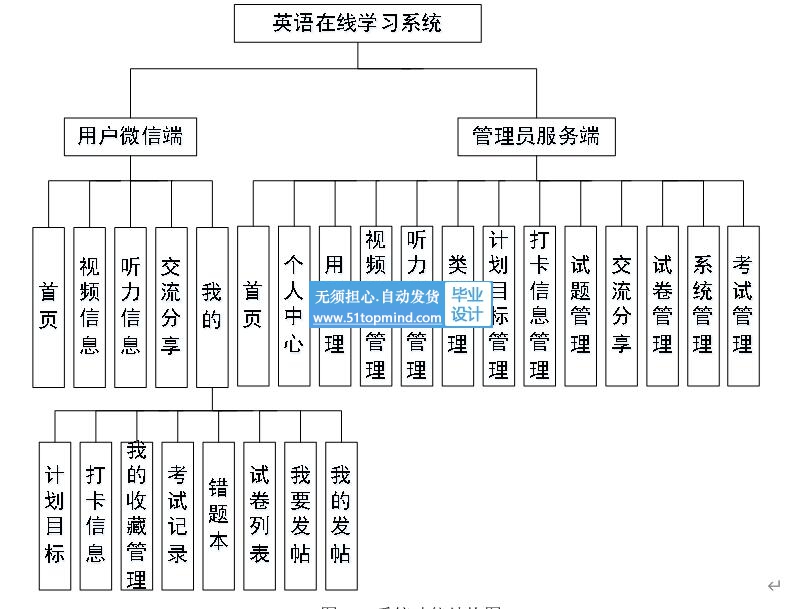
任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场进行调研,论文需求进行分析,概要设计,系统详细设计,测试和编码等步骤,设计并实现了英语在线学习系统。系统选用java语言,应用Springboot框架, MySQL为后台数据库。系统主要包括视频信息、听力信息、计划目标、打卡信息、考试等功能模块。





经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与英语在线学习实现的实际需求相结合,讨论了Springboot框架开发英语在线学习系统的使用。
英语在线学习系统主要是为了提高用户的工作效率和更方便快捷的满足用户,更好存储所有数据信息及快速方便的检索功能,对英语在线学习系统的各个模块是通过许多今天的发达英语在线学习系统做出合理的分析来确定考虑用户的可操作性,遵循开发的系统优化的原则,经过全面的调查和研究。
本系统采用从上往下的步骤开发,基本功能如下:
本课题要求实现一套英语在线学习系统,系统主要包括(管理员和用户)二个模块功能。 微信小程序的开发框架是微信所独有的一套框架,分为View视图层和App Service逻辑层两部分。框架提供了一种类似于Web中html语言的wxml语言,作为视图层的标签语言,用于构造页面的布局。另外提供了一种类似Web中css语言的WXSS语言,作为视图层的标签样式语言,用于表述页面的显示。而在逻辑层的框架,则同样使用了JS语言。微信小程序为了使开发者专注在代码的逻辑层面和数据处理上,还专门提供了两种解决方案,一种是事件,一种是数据的传输。这两种方案都位于小程序框架的视图层和逻辑层之间。用户在视图层进行交互之后,传递到逻辑层对数据进行处理,并返回数据到视图层向用户反馈。对于微信小程序视图层的开发设计,小程序官方提供了一系列的组件,这些基本组件可以极大的帮助开发者完成视图层的开发。同时,对于逻辑层的开发,小程序官方提供了一系列API来方便开发者请求一些额外功能。
目录
摘 要 1
Abstract 1
1 绪论 1
1.1 课题背景 1
1.2 课题研究现状 1
1.3 课题意义 2
1.4 本文研究内容 2
2 系统开发环境 4
2.1 Java语言 4
2.2 Springboot框架 4
2.3微信小程序简介 4
2.4 B/S架构 5
2.5 Eclipse环境配置 5
2.6 MySQL环境配置 6
3 系统分析 7
3.1 系统可行性分析 7
3.1.1 经济可行性 7
3.1.2 技术可行性 7
3.1.3 运行可行性 7
3.2 小程序现状分析 7
3.3 功能需求分析 8
3.4系统流程分析 10
3.4.1操作流程 10
3.4.2添加信息流程 10
3.4.3删除信息流程 11
4 系统设计 12
4.1 系统设计主要功能 12
4.2 数据库设计 12
4.2.1 数据库设计规范 12
4.2.2 E/R图 12
4.2.3 数据表 14
5 系统实现 20
5.1用户功能模块(微信端) 20
5.2管理员功能模块(服务端) 23
6 系统测试 30
6.1 功能测试 30
6.2 可用性测试 30
6.3 性能测试 31
6.4 测试结果分析 31
结 论 32
参考文献 33
致 谢 34