本系统采用的是Html+Css+Vue作为系统的前台实现技术,采用MySQL数据库作为系统数据库、Model2开发模型作为系统的开发模型。
在经过大量的需求分析之后,本系统分为前台用户模块以及后台管理员模块,前台用户模块主要负责皮具的浏览、购物车、订单等功能。而后台管理员模块则主要负责皮具信息及其类别的管理,订单管理,用户管理的功能。




本系统可分为两个大的模块,即前台用户模块和后台管理员模块,前台用户模块用户可以进行浏览查询皮具的各种信息,添加购物车,下订单等各种操作。后台管理员模块管理员可以进行皮具的处理,还有处理订单,皮具分类等功能。
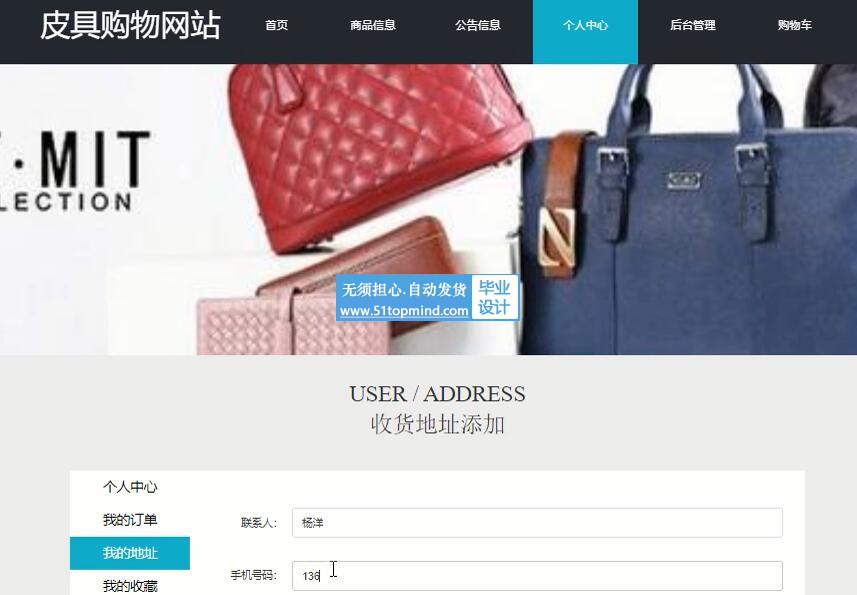
地址 (自动编号、电话、地址、是否默认地址[是/否]、用户id、创建时间、收货人);
购物车表 (自动编号、商品id、商品名称、购买数量、创建时间、用户id、图片、单价、会员价、商品表名);
配置文件 (自动编号、配置参数值、配置参数名称);
公告信息 (自动编号、内容、图片、创建时间、标题、简介);
订单 (自动编号、折扣总价格、订单编号、创建时间、支付类型、电话、状态、商品图片、用户id、购买数量、收货人、折扣价格、地址、价格/积分、商品表名、商品名称、商品id、总价格/总积分);
商品分类 (自动编号、创建时间、商品分类);
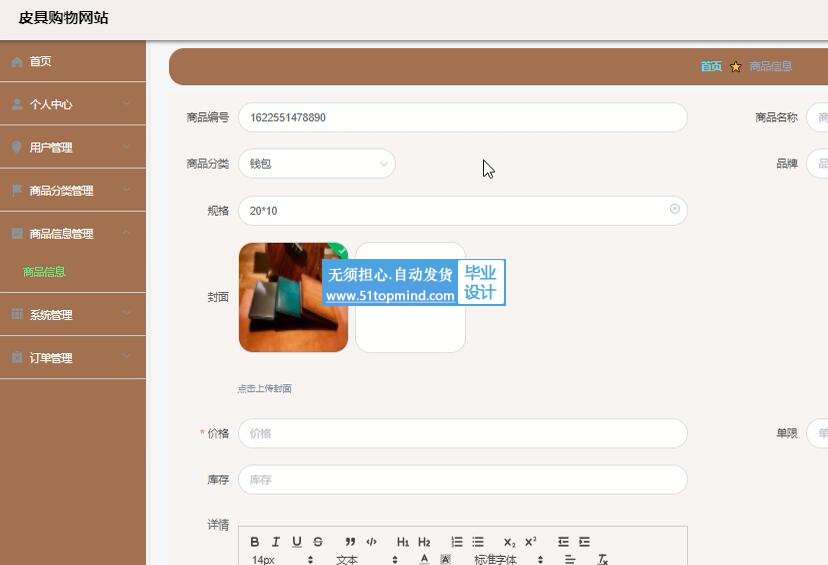
商品信息 (自动编号、商品名称、最近点击时间、创建时间、封面、商品分类、规格、价格、点击次数、品牌、库存、单限、商品编号、详情);
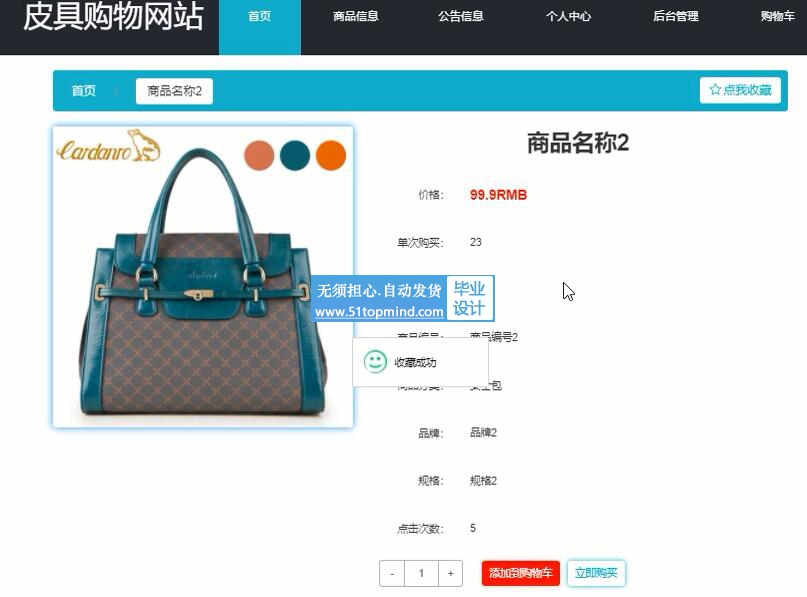
收藏表 (自动编号、表名、收藏名称、创建时间、收藏id、收藏图片、类型(1:收藏,21:赞,22:踩)、用户id);
token表 (自动编号、表名、角色、用户名、过期时间、密码、用户id、新增时间);
用户表 (自动编号、用户名、密码、角色、新增时间);
用户 (自动编号、余额、创建时间、联系电话、性别、用户账号、密码、用户姓名);
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
1.3 研究内容 5
2 开发技术介绍 5
2.1 Springboot 5
2.2 Html 6
2.3 Java 6
2.4 数据库介绍 7
2.5 Vue介绍 7
2.6 B/s模式 8
3 系统分析 8
3.1 总体业务描述 8
3.2 系统架构选择 9
3.3 功能需求分析 9
3.3.1前端模块 9
3.3.2 后台模块 10
3.4 系统用列图 10
3.5 可行性分析 12
3.5.1 技术可行性 12
3.5.2 操作可行性 12
3.5.3 法律可行性 12
3.6 系统流程分析 12
3.6.1 添加信息流程 12
3.6.2 修改信息流程 13
3.6.3 删除信息流程 13
3.7 功能模块设计 15
3.8 数据库设计 16
4 详细实现 20
4.1 用户模块 20
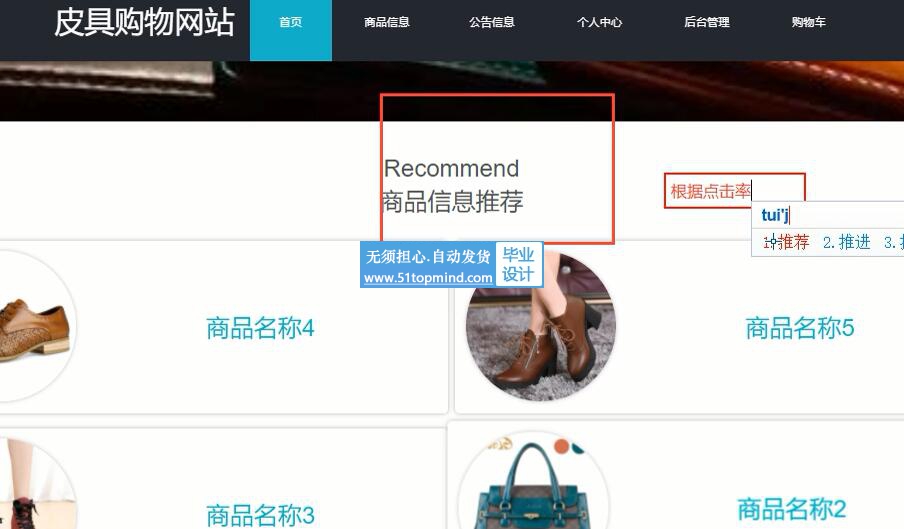
4.1.1 首页 20
4.1.2 用户注册 20
4.1.3 用户登录 21
4.1.4 皮具展示 22
4.1.5 皮具订购 23
4.1.6 在线支付 24
4.2 后端模块 25
4.2.1 会员管理 25
4.2.2 订单管理 26
4.2.3 皮具分类管理 27
4.2.4 皮具管理 27
5 测试运行 28
5.1 软件测试方式 28
5.2 软件测试内容 29
5.3 软件性能测试 29
5.4 软件测试结论 30
总结 33
参考文献 33
致谢 35