用户只需要通过浏览器访问系统即可获取畜牧信息,实现了信息的科学管理与查询统计。本文先通过对相关系统的调研,提出开发畜牧大屏系统的意义,然后使用当前主流的技术进行开发,满足畜牧大屏系统的技术要求,然后分析系统需要实现的功能并进行设计。梳理业务流程,并根据功能设计数据库,最后通过编码实现,介绍实现的关键算法逻辑。在测试阶段通过测试用例来确保系统可以正常运行,并达到前期要求的目的。
畜牧大屏系统的前台包括两个部分,一个是用户功能,一个是信息查询功能。具体包括以下方面。
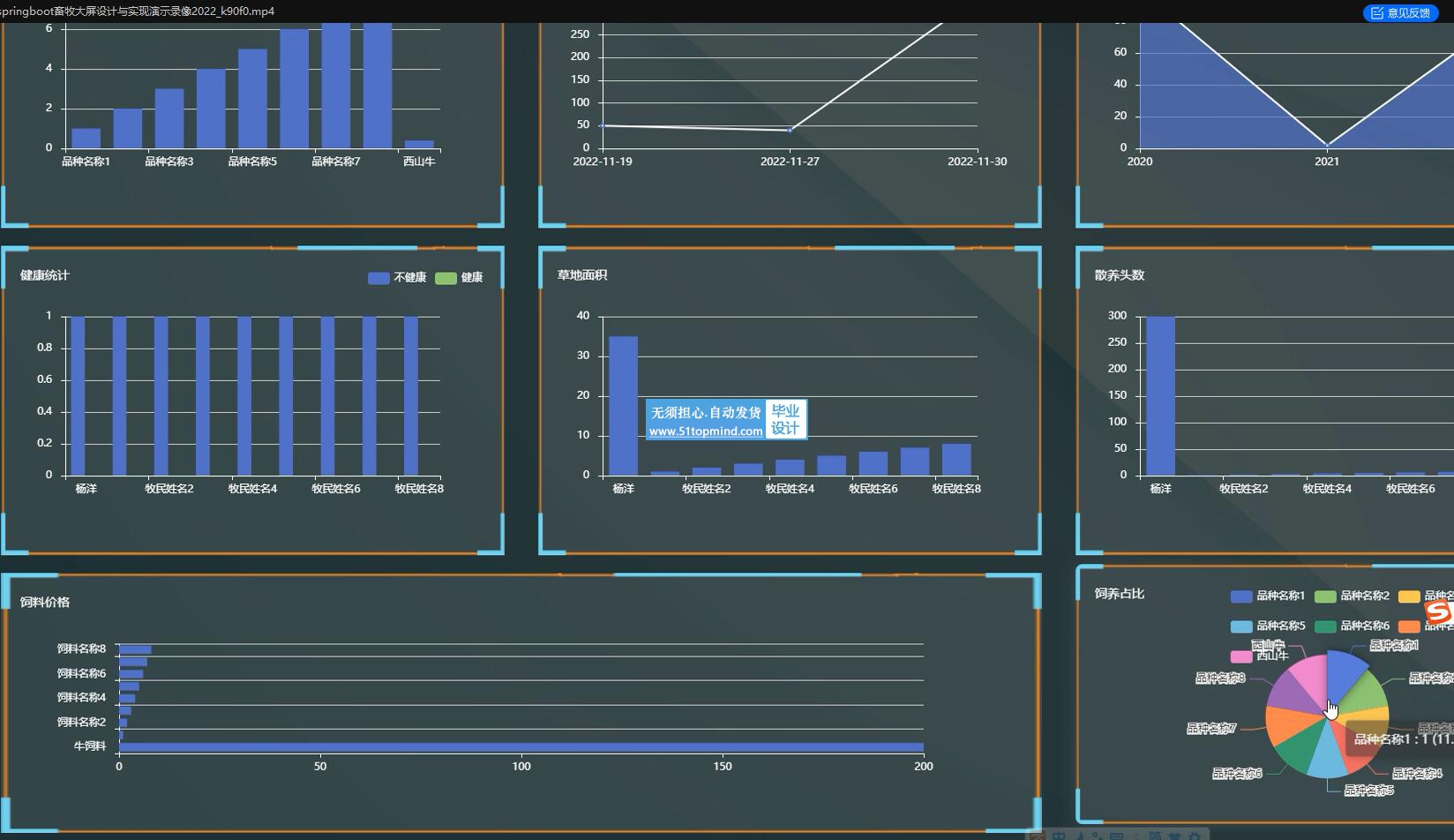
牛的品种信息:可以通过数据对比各品种的牛并挑选出好的品种。
牛肉产量:可以从数据图形里看出牛肉产量的肉产量、产量增速、增长率等。
牛的产奶量:从数据图形里更准确的看出牛的产奶量,并且还能跟往年的产奶量对比做出比较,能即使解决产奶量方面的不足问题。
市场饲料价格:可以从数据图表参考饲料的价格、饲料成分与营养表选出最合适的饲料。
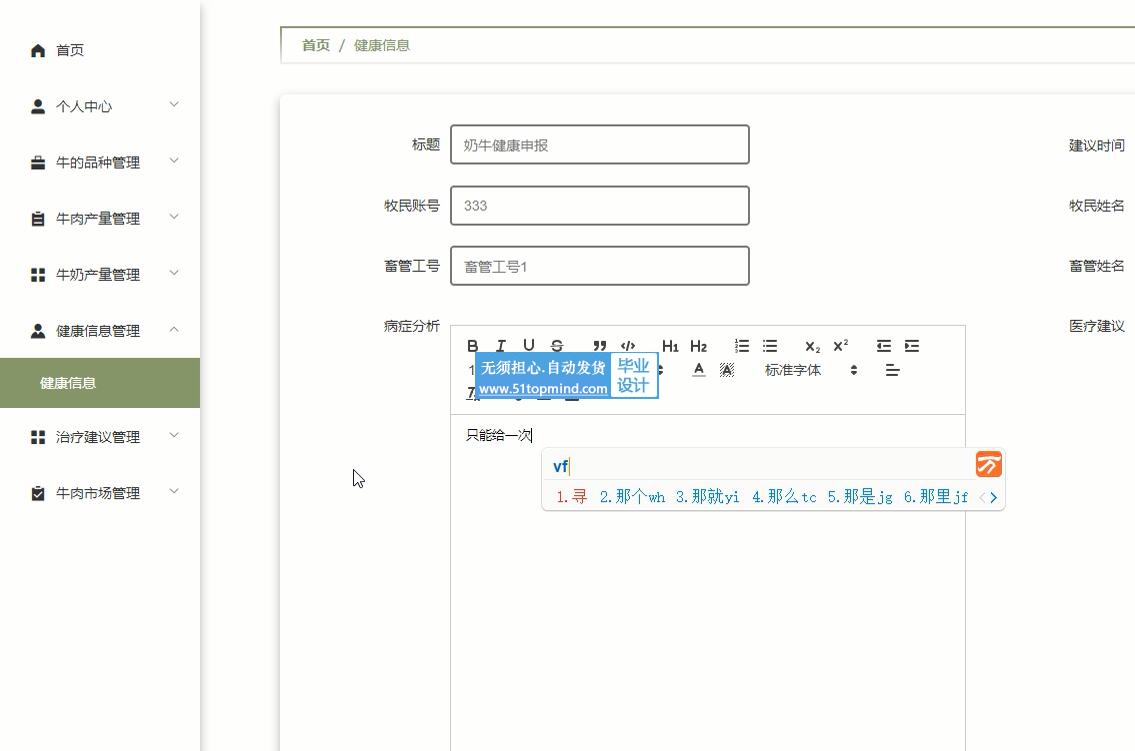
牛健康信息:从数据里详细的了解牛的健康程度,通过数据分析可以及时的治疗。
牛的屠宰加工:通过数据准确判断宰后重量、屠宰日期为下一环节打造安全健康通路。
牛的运输销售:通过数据查出肉制品销售量、库存量、市场价格、运输渠道并确保产品的最佳运输销售方案。
散养牛信息:从数据图形的数据查出散养户的个数、散养户的牛个数、散养的草场面积。牧民对散养的意见等信息,通过这些数据可以解决散养的一些问题。




摘要 I
Abstract II
1 概述 5
1.1 选题背景 5
1.2选题意义 5
1.3 课题内容 6
2 技术介绍 7
2.1 python语言 7
2.2 MySQL数据库 7
2.3 开发平台 7
2.4 Vue.js框架 8
3 系统需求分析 9
3.1可行性研究 9
3.1.1操作可行性 9
3.1.2经济可行性 9
3.1.3技术可行性 9
3.2需求分析 9
3.2.1牧民用户用例 9
3.2.2畜管用户用例 10
3.2.3公司用户用例 11
3.2.4管理员用例 11
4 系统设计 13
4.1 系统结构设计 13
4.2系统功能设计 13
4.3 数据库设计 14
4.3.1 E-R图设计 14
4.3.2 数据表设计 15
5 系统实现 18
5.1 网站前台功能实现 18
5.1.1网站首页 18
5.1.2 牛品种信息查看 18
5.1.3 牛奶产量查看 19
5.1.4 牛肉市场信息查看 20
5.1.5 反馈建议 20
5.2 后台模块实现 21
5.2.1 后台登录 21
5.2.2 后台主界面 22
5.2.3 牧民管理的实现 22
5.2.4 牛品种管理的实现 23
5.2.5 牛肉产量管理的实现 24
5.2.6 大屏看板的实现 24
6 系统测试 26
6.1 测试环境 26
6.2 测试内容 26
6.3 测试结论 28
7 总结 29
致 谢 30
参考文献 31