使用Spring作为项目管理工具对系统的设计与实现各个模块进行管理,优化代码结构。后台采用Java语言开发,前台页面和后台管理页面使用Bootstrap,JSP,JavaScript,HTML,CSS等技术开发,使用MySql作为数据持久化存储工具对系统的设计与实现的用户等角色权限对应的功能等进行存储。使用Tomcat作为服务器调试系统的设计与实现。采用Eclipse集成IDE对系统的设计与实现统进行开发,整合系统的各个模块。 拟开发的系统的设计与实现通过测试,确保在最大负载的情况下稳定运转,各个模块工作正常,具有较高的可用性。系统整体界面简洁美观,用户使用简单,满足用户需要。在因特网发展迅猛的当今社会,系统的设计与实现必然会成为在数字信息化建设的一个重要方面。 本文阐述了开发的系统的设计与实现优势,并对所做系统的分析、设计及实现过程做了详细介绍。系统完成后真正实现了系统的设计与实现的网络化,本次的系统开发是系统的设计与实现网络化的推进,具有深远意义





系统的设计与实现采用Spring、SpringMVC和MyBatis作为主体框架,系统设计遵循界面层、业务逻辑层和数据访问层的Web开发三层架构。采用B/S结构,使得系统更加容易维护。系统的设计与实现主要实现角色有管理员和用户,管理员在后台管理预订信息模块、用户模块、项目类型模块、用户表模块、token表模块、收藏表模块、网站资讯模块、旅游项目模块、旅行社模块、旅游项目评论表模块、配置文件模块。
配置文件 (自动编号、配置参数值、配置参数名称);
旅游项目评论表 (自动编号、评论内容、用户id、关联表id、用户名、创建时间、回复内容);
旅行社 (自动编号、介绍、咨询电话、联系地址、创建时间、旅行社、配图);
旅游项目 (自动编号、创建时间、行程详情、价格、踩、类型、旅行社、赞、旅游项目、咨询电话、配图);
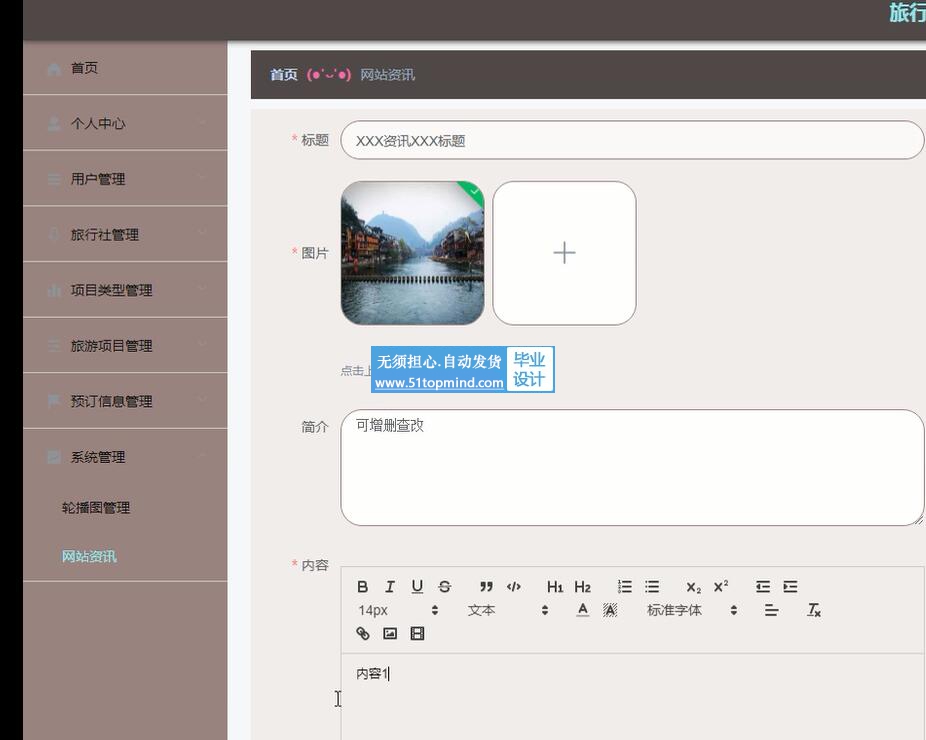
网站资讯 (自动编号、标题、简介、内容、图片、创建时间);
收藏表 (自动编号、创建时间、收藏id、用户id、收藏名称、表名、收藏图片);
token表 (自动编号、角色、表名、过期时间、用户名、用户id、密码、新增时间);
用户表 (自动编号、角色、用户名、新增时间、密码);
项目类型 (自动编号、类型、创建时间);
用户 (自动编号、密码、创建时间、性别、用户名、照片、身份证、邮箱、姓名、手机);
预订信息 (自动编号、旅游项目、配图、手机、金额、出发日期、订单编号、姓名、咨询电话、价格、是否支付、旅行社、用户名、身份证、预订时间、数量、创建时间);
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
2 开发技术介绍 5
2.1 系统设计模式 5
2.2 前后端分离 5
2.3 Mysql数据库服务器 6
2.4 vue语言 7
2.5 springboot框架 7
3 需求分析 7
3.1 系统架构选择 8
3.2 系统性能分析 8
3.3 可行性分析 8
3.3.1 技术可行性 9
3.3.2 经济可行性 9
3.3.3 操作可行性 9
3.4 系统流程分析 9
3.4.1 添加信息流程 9
3.4.2 修改信息流程 10
3.4.3 删除信息流程 10
3.5 系统运行环境 12
3.6 数据库设计 12
4 详细实现 16
4.1 网站首页 16
4.2 系统注册 16
4.3 系统登陆 17
4.4 旅行社管理 18
4.5 旅游项目管理 19
4.6 用户管理 20
4.7 预订管理 21
5 总体设计 22
5.1 测试的重要性 22
5.2 软件测试的目的 22
5.3 测试实例 23
结束语 24
参考文献 25
致谢 26