更新时间:2023-11-28
所属分类:PHP设计
评论回复:0
前端:vue.js
开发工具:hbuilderx/dw/vscode
运行环境:wamp/xammp/phpstudy
运行环境:phpstudy/wamp/xammp等
开发语言:php
后端框架:Thinkphp5
前端框架:vue.js
服务器:apache
数据库:mysql
数据库工具:Navicat/phpmyadmin
开发软件:hbuilderx/vscode/Dreamweaver/PhpStorm等
前端技术:nodejs+vue+elementui。后台采用php语言开发,前台页面和后台管理页面使用vue,JavaScript,HTML,CSS等技术开发,使用MySql作为数据持久化存储工具对大学生家教信息中介平台的教师 ,学生等角色权限对应的功能等进行存储。使用Tomcat作为服务器调试大学生家教信息中介平台。采用vscode集成IDE对大学生家教信息中介平台统进行开发,整合系统的各个模块。 拟开发的大学生家教信息中介平台通过测试,确保在最大负载的情况下稳定运转,各个模块工作正常,具有较高的可用性。系统整体界面简洁美观,用户使用简单,满足用户需要。在因特网发展迅猛的当今社会,大学生家教信息中介平台必然会成为在数字信息化建设的一个重要方面。 本文阐述了开发的大学生家教信息中介平台优势,并对所做系统的分析、设计及实现过程做了详细介绍。系统完成后真正实现了大学生家教信息中介平台的网络化,本次的系统开发是大学生家教信息中介平台网络化的推进,具有深远意义大学生家教信息中介平台采用B/S结构,使得系统更加容易维护。大学生家教信息中介平台主要实现角色有管理员和教师 ,学生,管理员在后台管理证件信息模块、招聘家教模块、优秀教员模块、用户表模块、收藏表模块、评价学员模块、评价教员模块、公告信息模块、免费课程模块、意见反馈模块、菜单模块、科目信息模块、家长预约模块、家长模块、教育心得模块、家教应聘模块、家教信息模块、家教日记模块、家教模块、免费课程评论表模块、配置文件模块。





采用了Windows10操作系统平台,使用HTML+CSS+JS前端模板+node作为后台监控,使页面看上去简单便捷,普通用户可使用本机浏览器直接登录访问,界面设计美观干净,可以使用户快速适应,提升用户满意度。同时页面上的文字即页面的操作,根据文字即可操作系统,极度简单,方便。用SQL存储数据,使得存储效率更高,痕迹可查询,安全性更高
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
1.3 研究内容 5
2 需求分析 6
2.1 php语言 6
2.2 html5 6
2.3 vue 6
2.4 数据库介绍 6
2.5 技术开发总结 7
3 系统分析 8
3.1 系统架构选择 8
3.2 可行性分析 9
3.1.1技术可行性 9
3.1.2操作可行性 9
3.1.3法律可行性 9
3.3 系统设计业务流程 9
3.4 系统流程分析 10
3.4.1 添加信息流程 10
3.4.2 修改信息流程 10
3.4.3 删除信息流程 11
3.5 功能模块设计 12
3.6 数据库设计 12
4 详细实现 21
4.1 系统主页 21
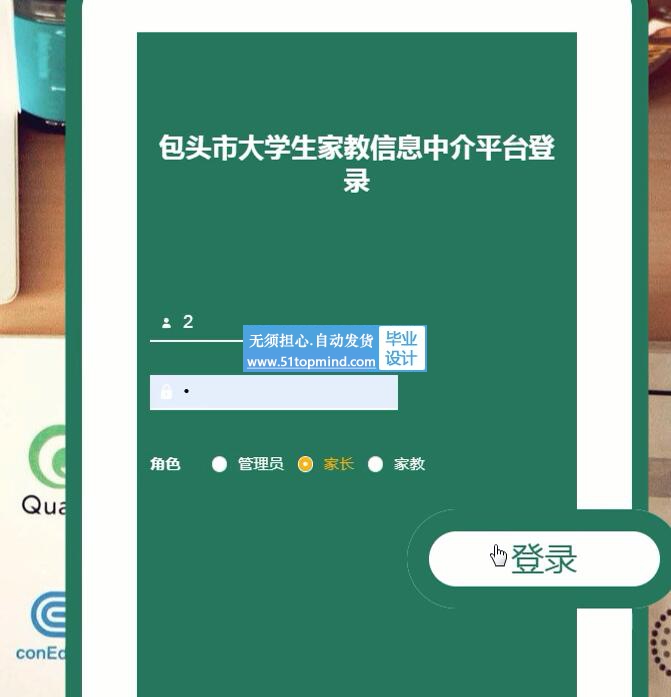
4.2 系统登陆 21
4.3 家教日记管理 22
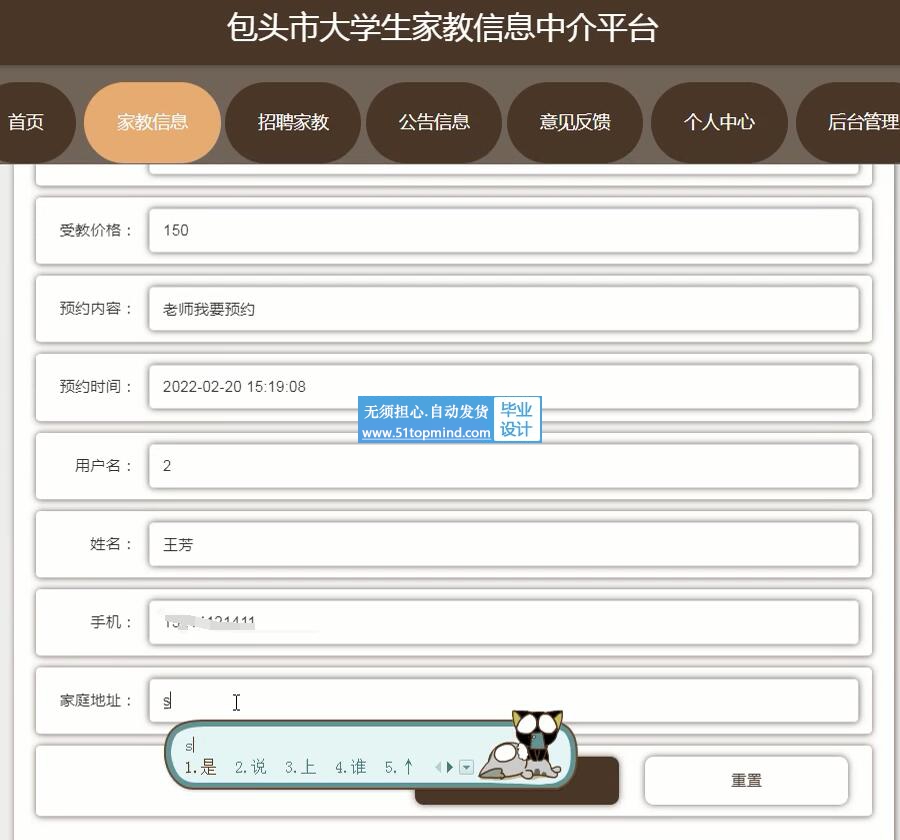
4.4 家教信息管理 23
4.5 家教应聘管理 24
4.6 教育心得管理 25
4.7 优秀教员管理 25
4.8 招聘家教管理 26
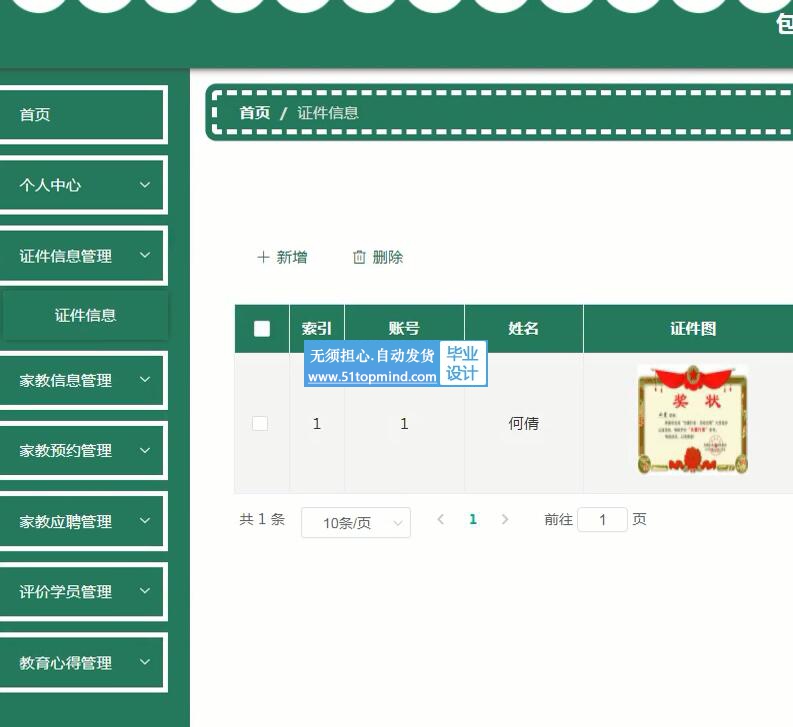
4.9 证件信息管理 27
5 测试运行 28
5.1 测试定义 28
5.2 软件测试方式 29
5.3 软件测试内容 29
5.4 软件性能测试 30
5.5 软件测试结论 30
6 课题展望 30
总结 32
参考文献 32
致谢 34