更新时间:2023-11-12
所属分类:nodejs-Vue
评论回复:0
前端框架:nodejs/Express/Vue.js
数据库:mysql
开发环境:vscode/hbuilderx/idea
本系统可分为两个大的模块,即前台用户模块和后台管理员模块,前台用户模块用户可以进行浏览查询鲜花的各种信息,添加购物车,下订单等各种操作。后台管理员模块管理员可以进行鲜花的上架以及下架处理,还有处理订单,鲜花分类等功能。前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可




本文开发的鲜花订购系统不仅满足各种规模的鲜花销售商店,并且在一定程度上也有效地满足了用户的鲜花购买的需求,整个系统具有前台页面简洁友好,用户操作方便容易,后台管理便捷等诸多优点。
本文所设计的鲜花订购系统主要针对的群体是各种中小型规模的鲜花商店,并根据他们的实际需要以及鲜花销售商店在工作的过程中遇到的各类管理上的问题,还包括客户购买鲜花所遇到的问题等进行了合理的设计。并且在这一过程中针对鲜花订购销售的各个流程也进行了仔细的调查和研究,并以此为基础进行了系统的设计。
在系统分析的过程中遵循各项需求,系统的设计方向明确。本文着重讨论功能模块的设计。鲜花订购系统主要分为前台用户页面和后台管理员操作页面。针对不同的需求,两者设计的模型不一样,功能也不尽相同。
目 录
摘要 1
abstract 1
目 录 2
1 绪论 4
1.1 开发背景 4
1.2 开发意义 4
1.3 研究内容 5
2 开发技术介绍 5
2.1 Nodejs 5
2.2 Html 5
2.3 Javascript 6
2.4 数据库介绍 6
2.5 Vue介绍 6
2.6 B/s模式 7
3 系统分析 7
3.1 总体业务描述 7
3.2 系统架构选择 8
3.3 功能需求分析 9
3.3.1前端模块 9
3.3.2 后台模块 9
3.4 系统用列图 10
3.5 可行性分析 11
3.5.1 技术可行性 11
3.5.2 操作可行性 11
3.5.3 法律可行性 11
3.6 系统流程分析 11
3.6.1 添加信息流程 11
3.6.2 修改信息流程 12
3.6.3 删除信息流程 12
3.7 功能模块设计 14
3.8 数据库设计 15
3.8.1 Er图 15
3.8.2 实体图 15
4 详细实现 17
4.1 用户模块 17
4.1.1 首页 17
4.1.2 用户注册 18
4.1.3 用户登录 19
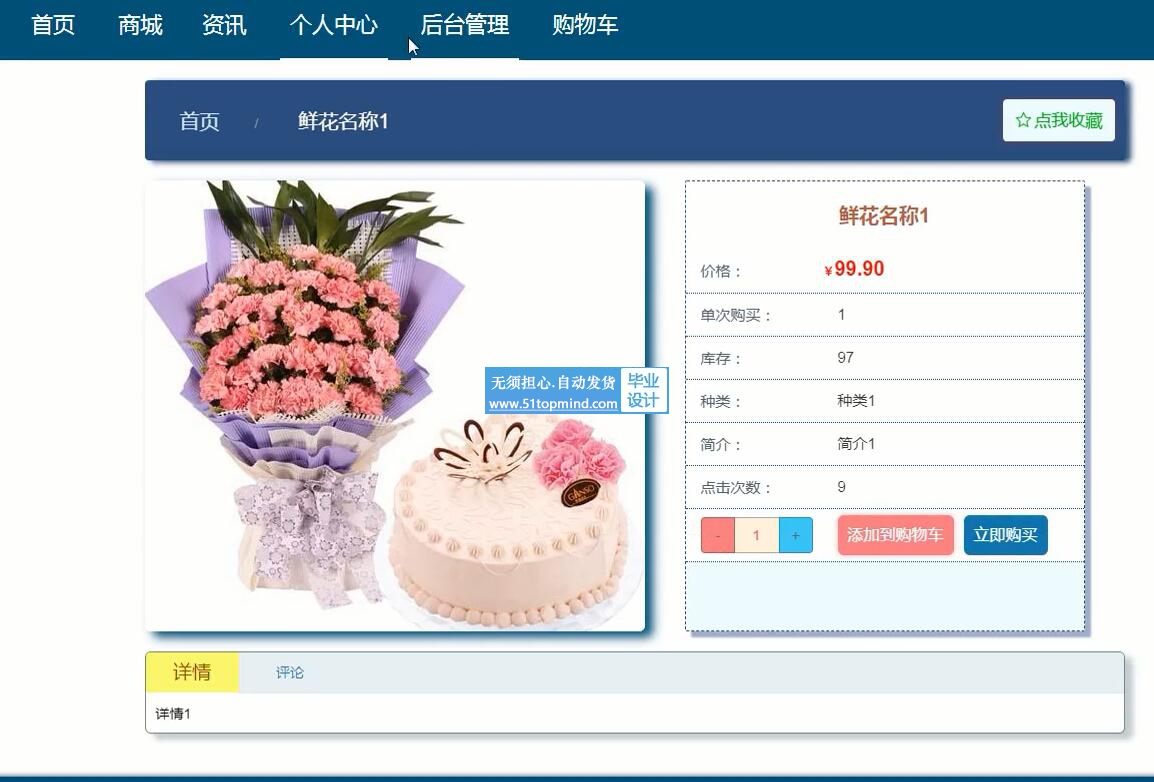
4.1.4 鲜花展示 20
4.1.5 鲜花订购 21
4.1.6 在线支付 21
4.2 后端模块 22
4.2.1 会员管理 22
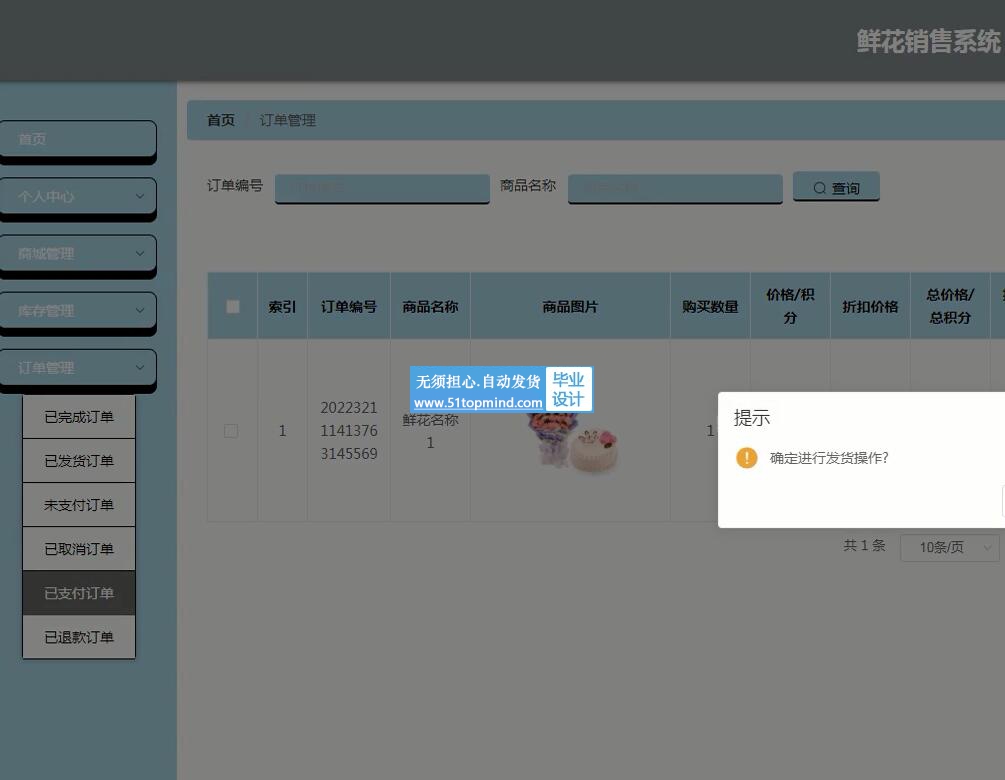
4.2.2 订单管理 23
4.2.3 鲜花分类管理 24
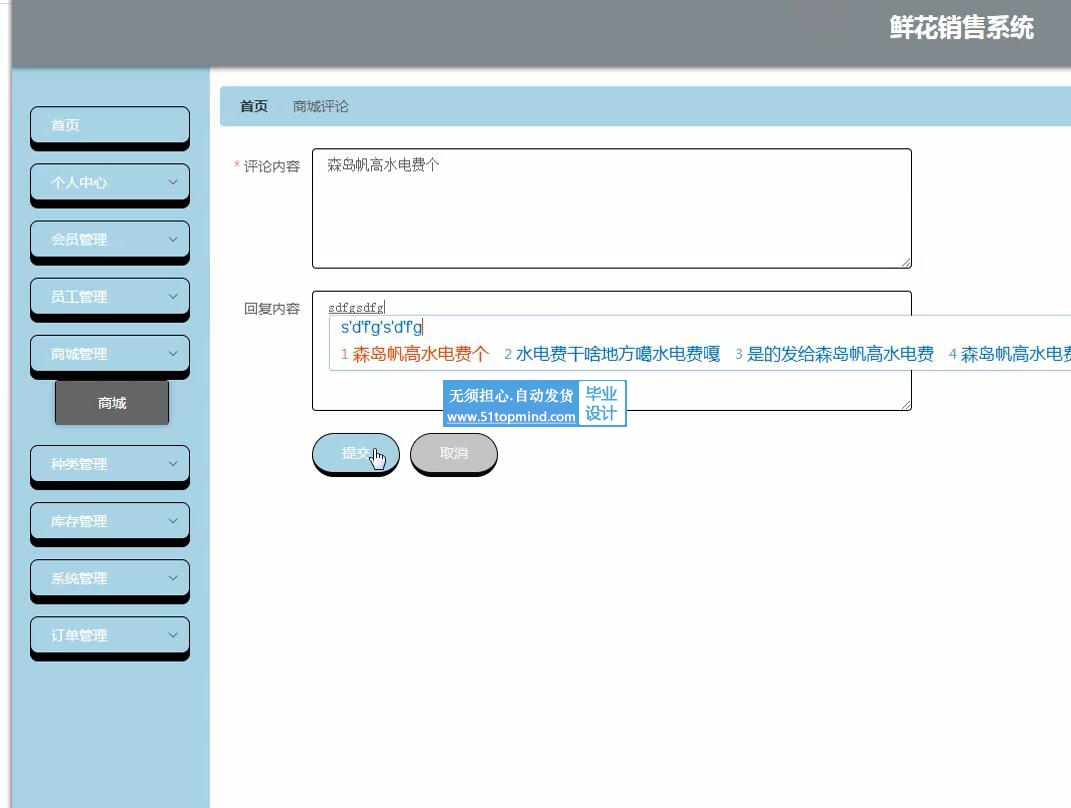
4.2.4 鲜花管理 24
4.2.5 库存统计管理 25
5 测试运行 25
5.1 软件测试方式 26
5.2 软件测试内容 26
5.3 软件性能测试 26
5.4 软件测试结论 27
总结 28
参考文献 28
致谢 30